分组导航
控件场景说明:支持通过分组导航组件直接定位到页面对应的分组位置。用户可以快速找到与特定分组相关的内容,从而提高其浏览和操作效率。这种导航方式对于复杂的页面布局特别有用,其中包含大量信息和不同的分组。通过使用分组导航组件,用户可以更加方便地浏览和操作页面内容,从而更好地理解和使用相关产品或服务。
配置态说明
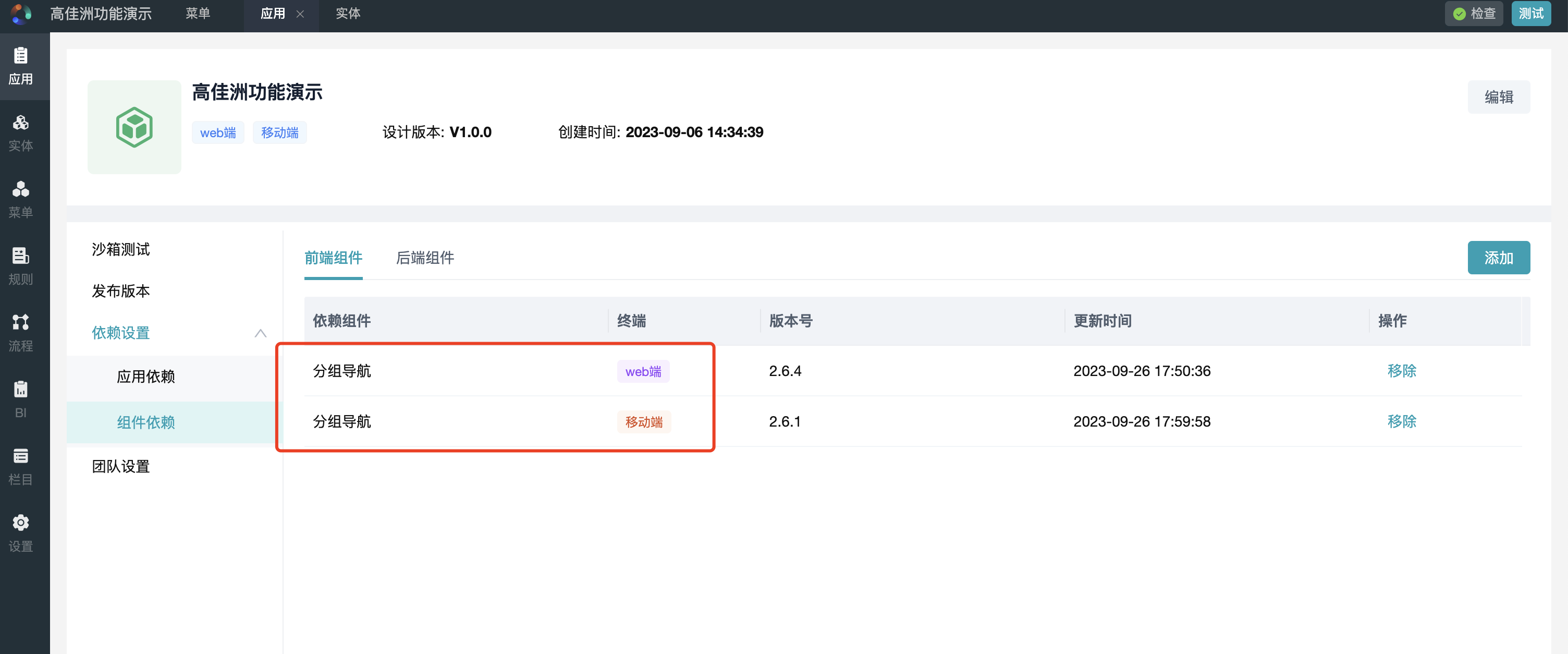
- 添加组件依赖
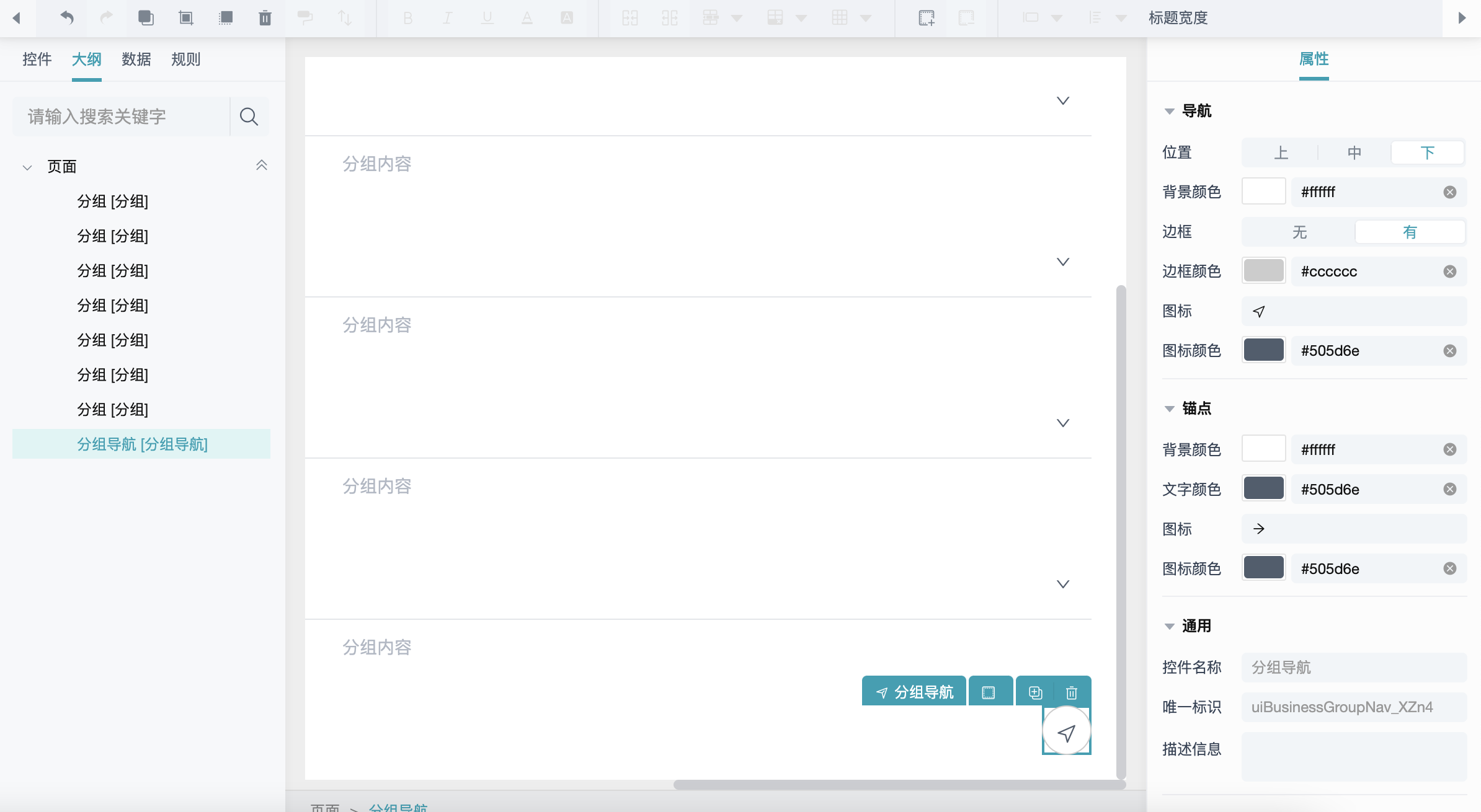
- 添加页面控件 及 分组导航控件
注意:
- 分组导航锚点数据仅来自于当前页面下第一层分组控件,自动获取分组控件标题作为导航名称,其余控件或其他层级分组视为无效数据
- 分组导航控件脱离于其他控件,拖入页面时注意与其他控件不要有嵌套关系,仅存在于页面下
- 尽量不要拖入多个分组导航共同使用
- 设计态配置
导航可以配置页面位置(仅保持在页面右侧,可设置上中下)、背景颜色、边框属性,图标等
锚点数据可以配置背景颜色、文字颜色、图标等
以运行态效果为主
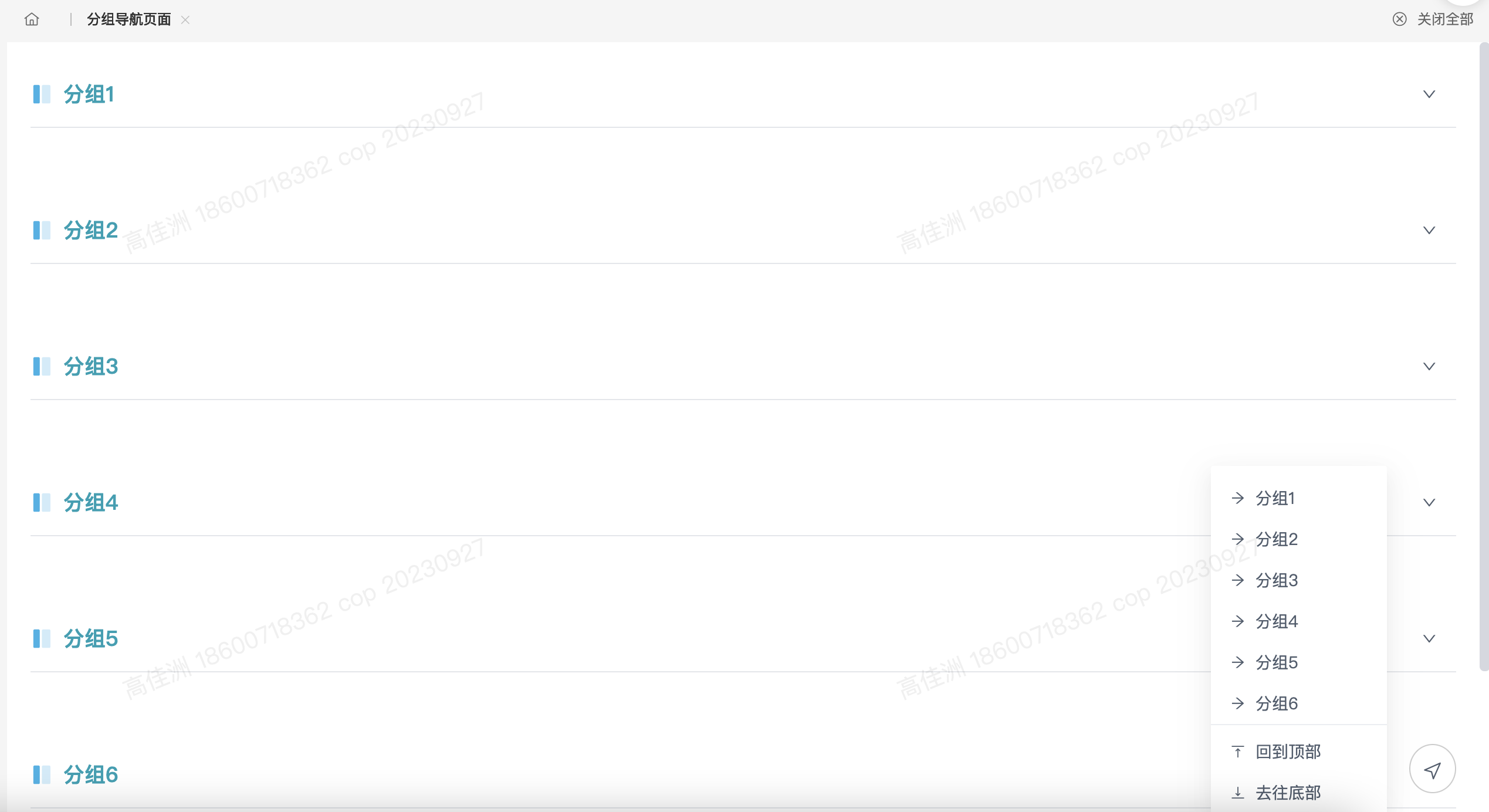
运行态说明
点击导航效果如下,点击单行数据快速定位到当前元素位置,支持快速回到顶部或底部, 失焦弹窗消失