1. 外框介绍
一种可以快速复用的布局组合能力,通过外框可以将页面公共部分沉淀为可复用的布局,使用外框的页面通过占位、入参映射,可以实现布局的复用,快速灵活的搭建有业务共性的页面。外框最常见使用场景是审批外框。
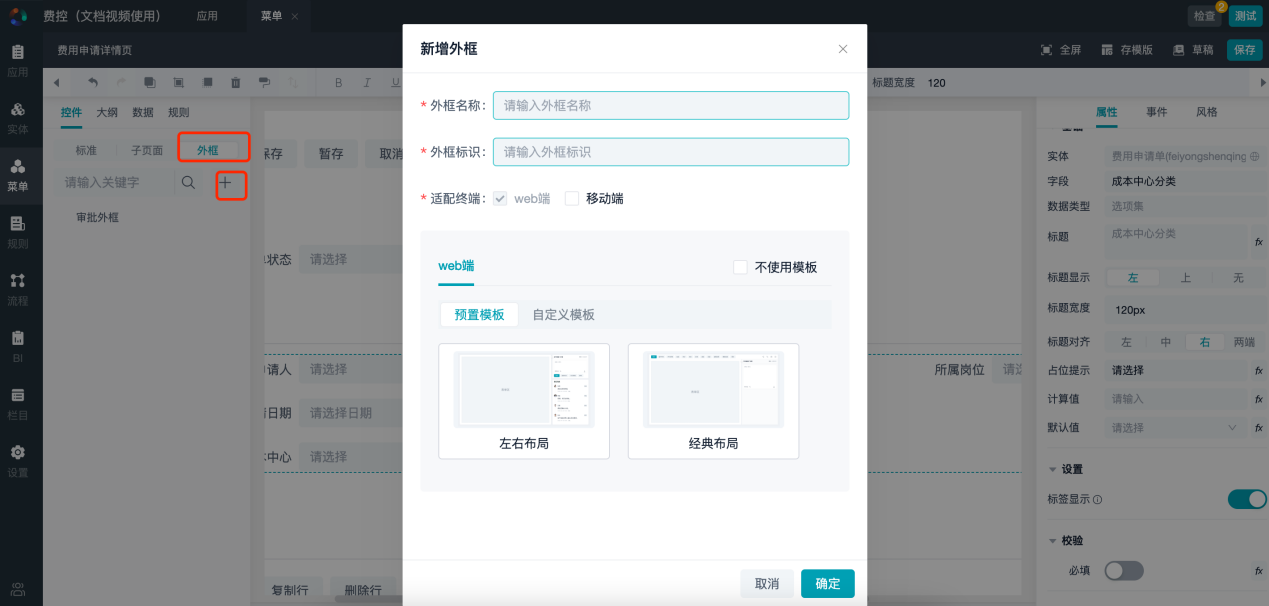
2. 新建外框
外框是不能单独访问的,只能由页面启用外框。所以要先进入页面设计器,找到外框页签,点击新建
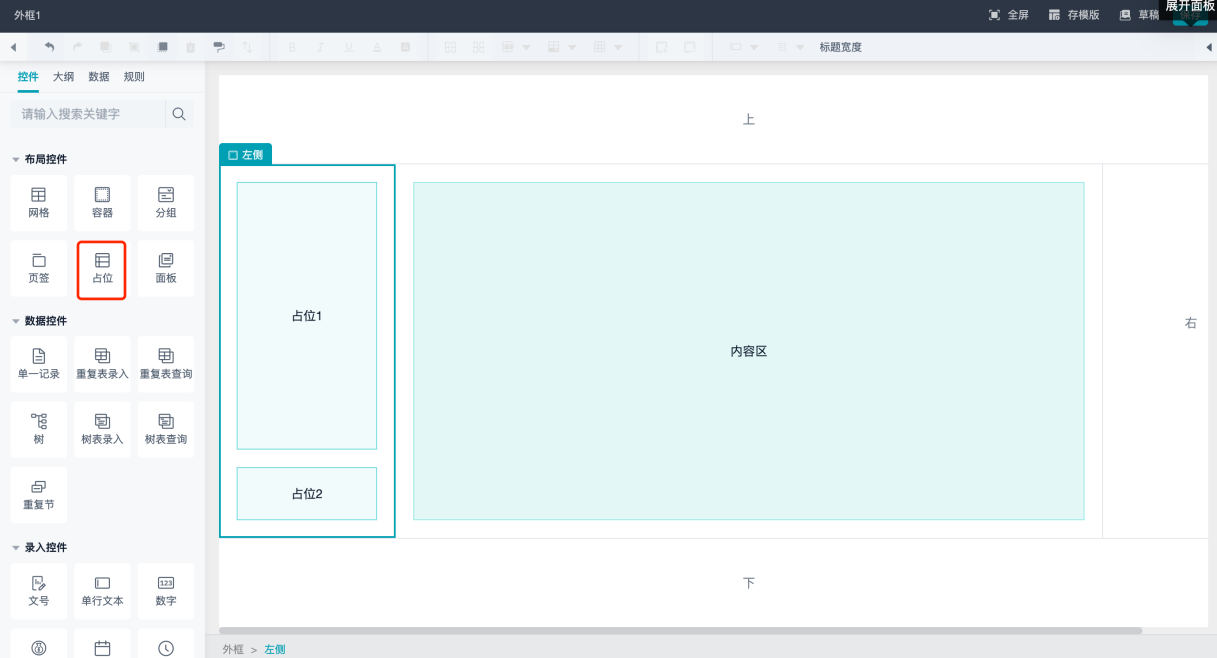
3. 外框分区
PC端外框分为 上、下、左、右、中间五个分区。
移动端外框分为上、中、下三个分区。
其中中间区预置了一个占位"内容区"。“内容区"不可删除和编辑,当页面绑定外框后,该页面的内容就会显示在此占位中。除了中间区, 其他区可以开启和关闭。每个分区都可以单独设置属性、风格。
其中左右分区可额外设置:
拖拽调整宽度:运行态时可以拖拽分区线调整左右分区宽度
折叠:运行态可以点击图标展开收起分区
4. 占位控件
占位控件只有在外框中才可以使用,任一分区都可以拖入占位控件。
拥有占位控件的外框,在被页面绑定后,页面除了可以把控件拖入中间区,还可以把控件拖入其他区的占位控件。所以,如果页面有个性化的需求,在外框中要预留占位控件。
5. 页面绑定外框
主页面绑定外框支持绑定当前应用外框和依赖应用外框
6. 外框与页面数据交互
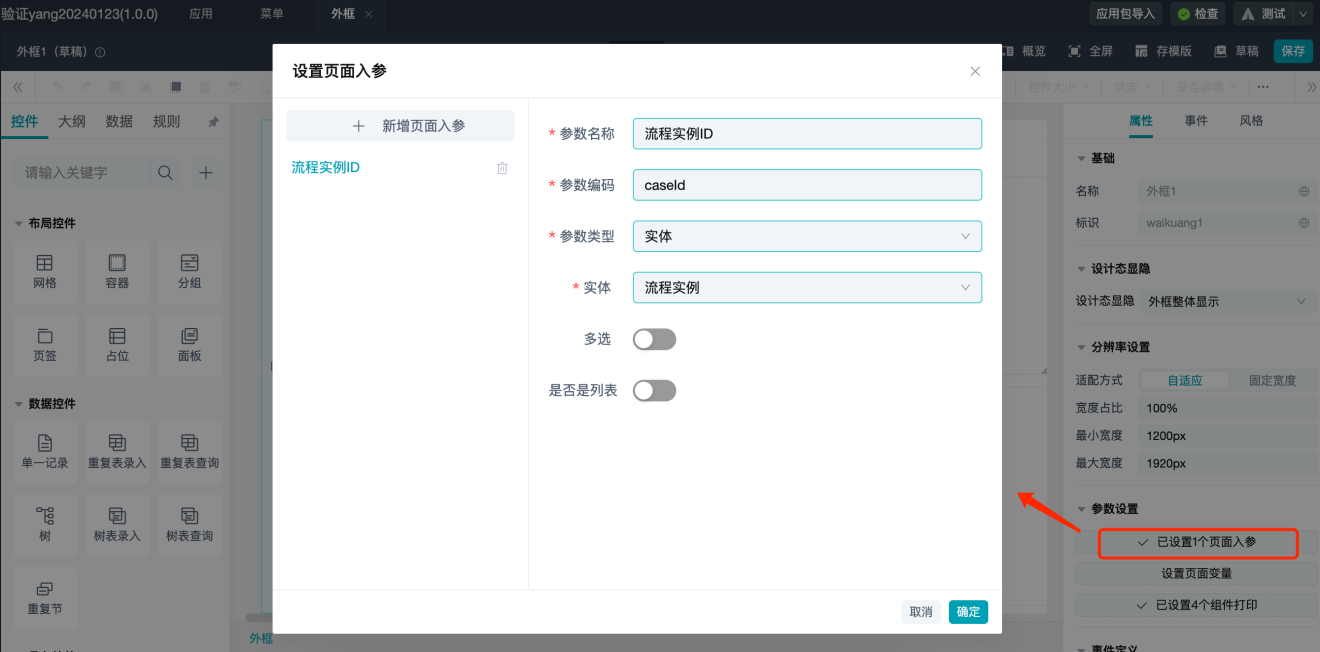
- 场景1:页面的数据传递给外框。
搭建逻辑:外框定义入参, 主页面绑定外框时做将主页面内容映射给入参。
搭建方法:
(1)在外框的属性中,定义页面入参(实际是外框的参数,我们设计外框时把外框也当做页面看到)。 默认已添加了一个入参"流程实例ID"。
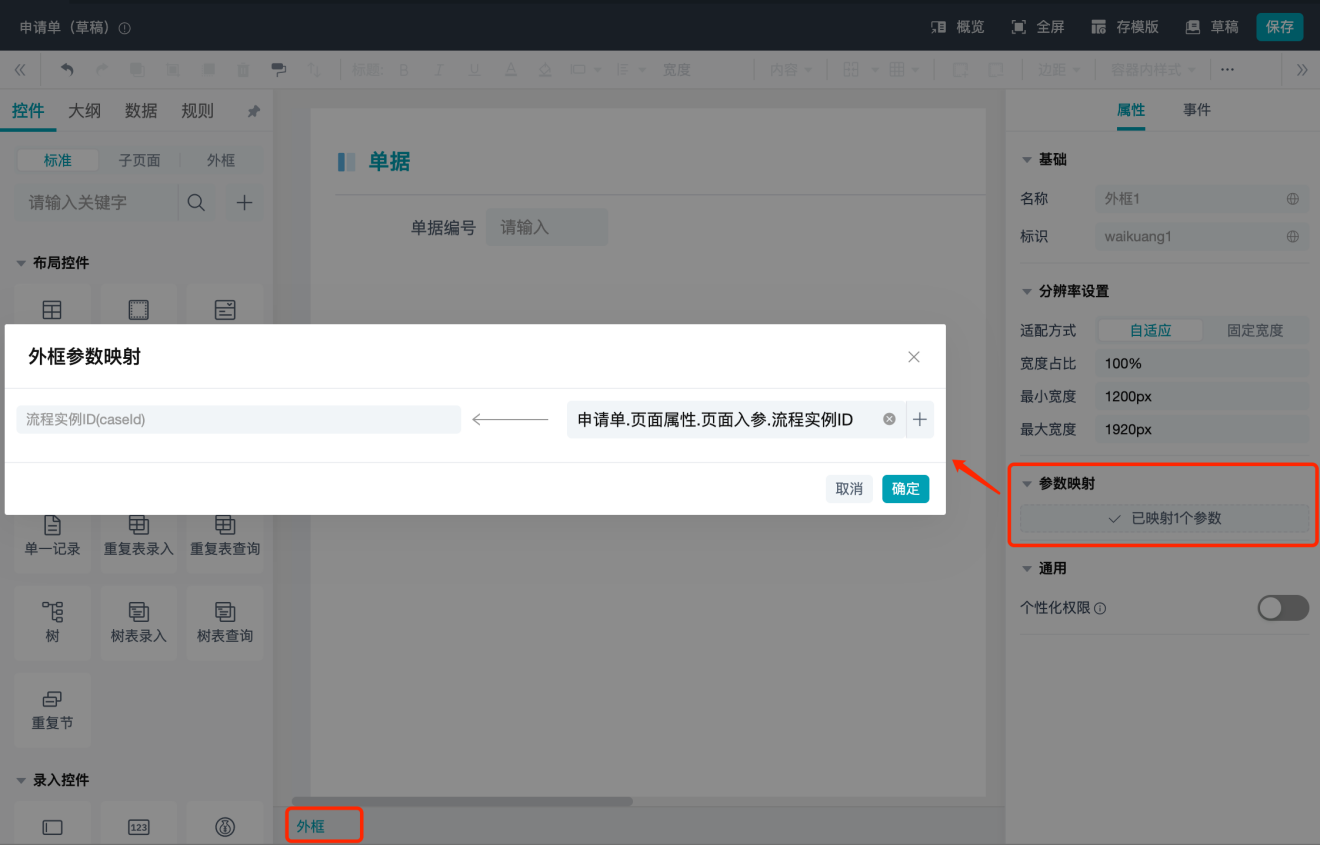
(2)页面绑定外框后,选中外框(在主页面可以通过下方的控件路径选中外框),在右侧属性中可以看到外框已经定义的参数,此时可以配置参数映射。 可以将当前页面的数据通过参数映射传递给外框的入参。
如果当前页面绑定的是单据或档案实体, 系统会自动将当前页面的流程实例ID传递给外框的入参,无需手动配置。
- 场景2:外框的数据传递给页面。
当外框需要将数据传递给页面时, 需要用到外框抛事件。
搭建逻辑:外框定义事件,在合理的时机将事件抛出,如果主页面订阅了外框事件,就可以通过参数映射,将事件数据映射到主页面中。
搭建方法:
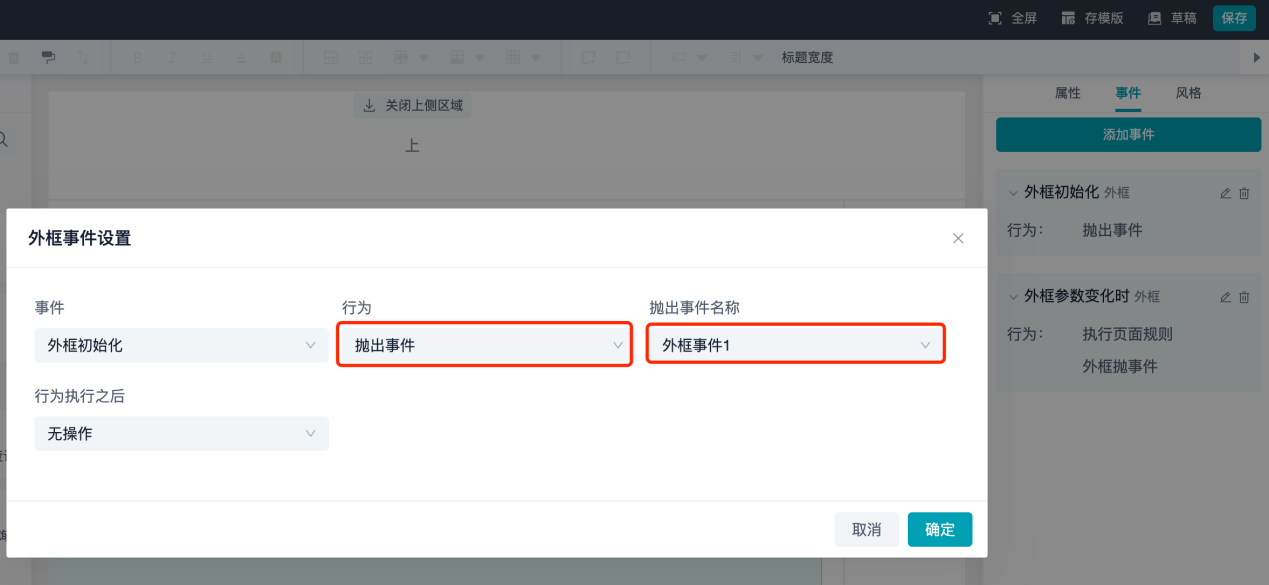
(1)首先定义外框事件,即该事件包含了哪些数据。
(2)在外框事件中,设置某个时机抛出事件。
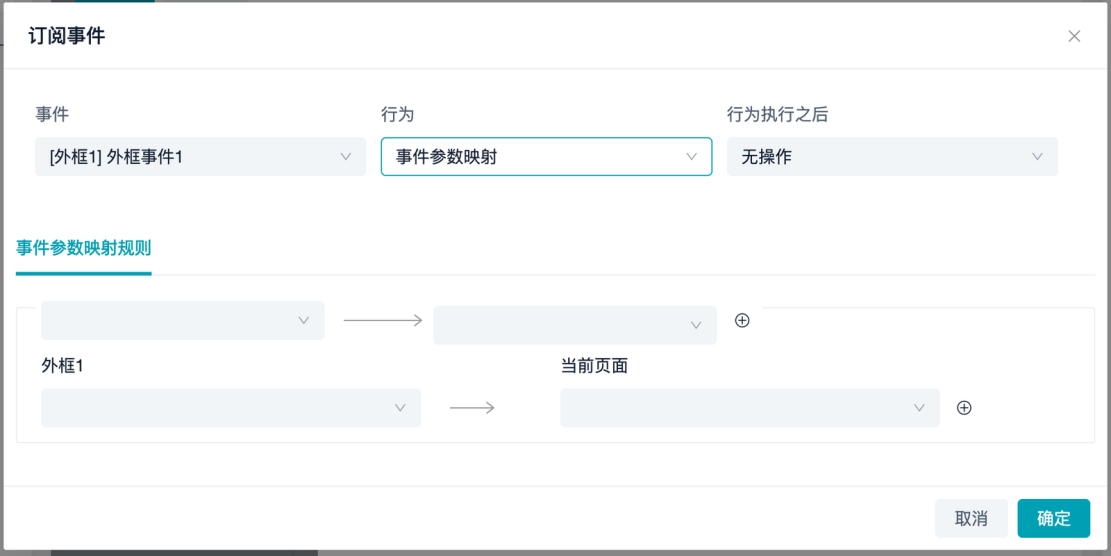
(3)页面绑定外框后, 选中外框(在主页面可以通过下方的控件路径选中外框), 通过事件配置订阅外框事件数据, 并通过事件参数映射,将外框数据传递给页面。