子页面介绍
应用搭建过程中经常遇到两个问题,一是页面部分内容结构相同,二是同一页面区域中,不同条件下需要展示不同内容;为了解决该类问题,支持条件性展示内容的场景,同时降低内容的重复构建率,平台引入组件【子页面】,即支持在主页面中嵌入另一组子页面内容。
子页面的能力是指在主页面下,一块页面组成内容可以独立出来的能力。
子页面相比外框,其组成内容更加具体,通常与主页面有较强的业务关联。比如发票列表与发票详情,发票列表的数据项决定了发票详情的内容,同时由于不同发票类型,详情区展示的票据样式不同,那么我们可以将发票详情区做成子页面。
子页面基础使用
子页面的使用分为三个部分:子页面、子页面控件、触发器。
- 子页面:子页面具体内容,通过页面设计器可以构建子页面内容,一次搭建可反复使用。
- 子页面控件:由于子页面以组件形式承载了主页面一部分内容,子页面不可独立访问。需借助子页面控件进行展示,一个子页面控件可承载多个子页面,同时能够按照激活规则切换子页面。
- 触发器:主页面中所有控件均可作为子页面切换的触发器,触发后,执行子页面控件的控件动作【切换子页面】。
创建子页面
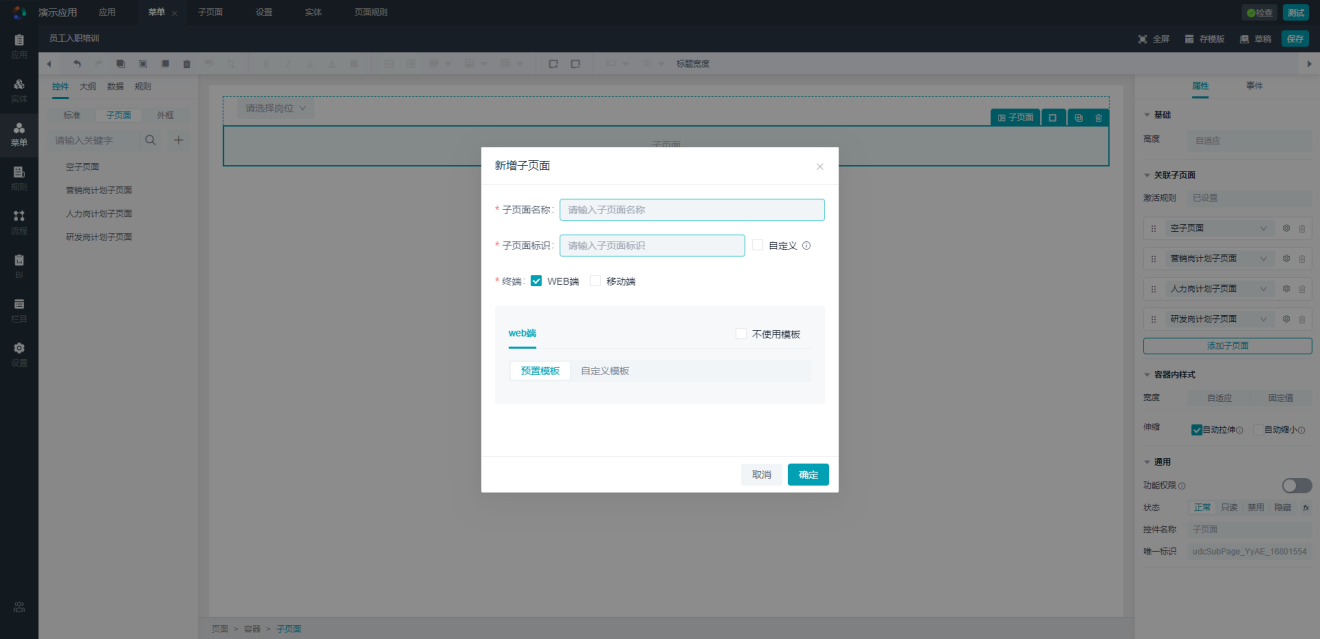
子页面在主页面中以组件形式存在,不能单独访问的,在组件模块中可以进行子页面的创建,创建时可使用子页面模板。
在子页面列表可执行复制、编辑、删除子页面的操作。
子页面与主页面数据交互
- 场景1:主页面的数据传递给子页面。
搭建逻辑:子页面定义入参, 主页面绑定子页面时做将主页面内容映射给入参。
搭建方法:
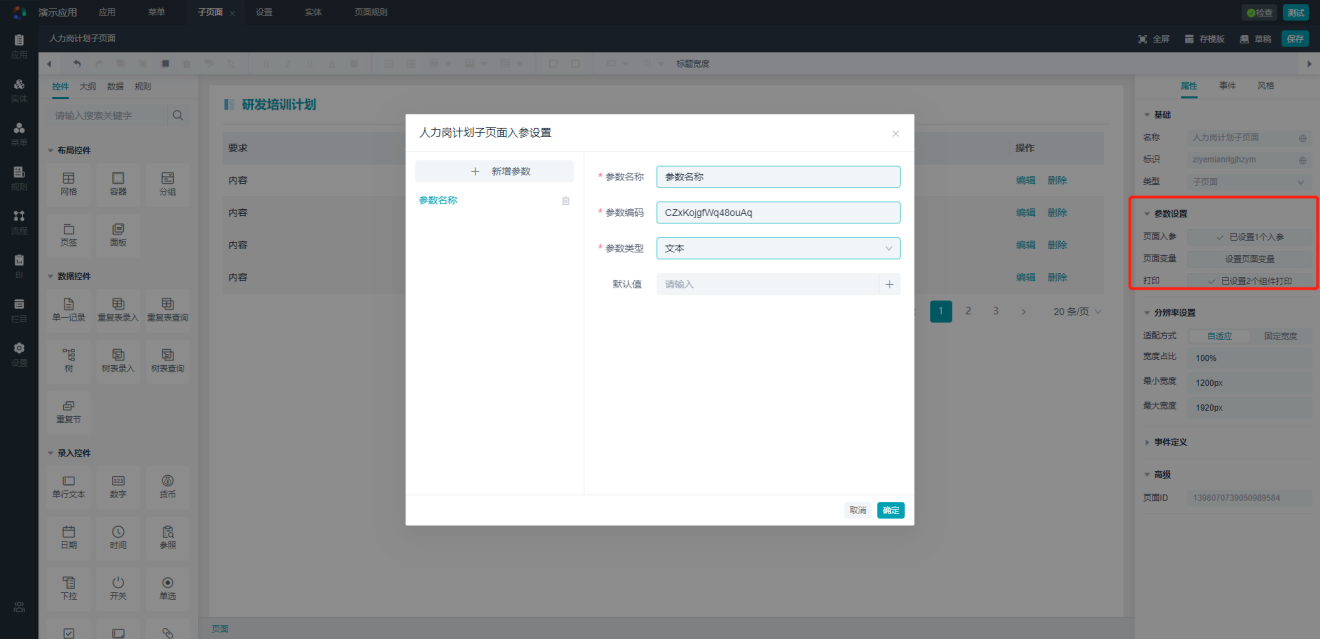
(1)在子页面的属性中,定义页面入参(实际是子页面的参数,我们设计子页面时把子页面也当做页面看)。
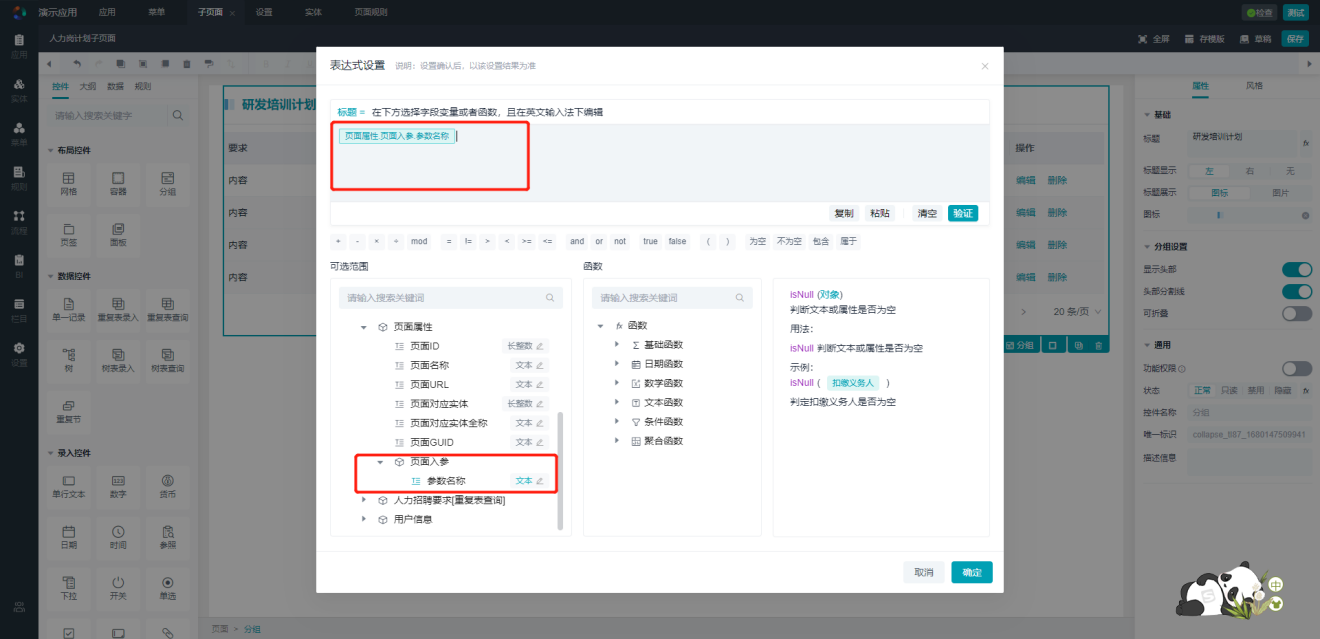
如上,配置了子页面入参后,在子页面设计中任意表达式都可以使用入参的值,实现自身业务逻辑。
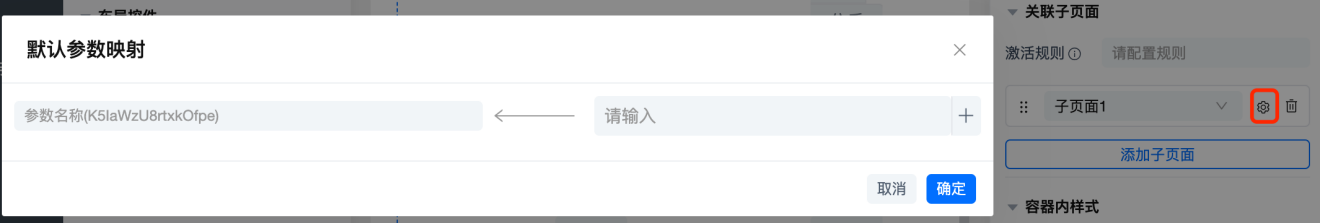
(2)页面中子页面控件绑定子页面后,在设置中配置子页面的入参映射,可将主页面的内容映射给子页面的入参。
- 场景2:子页面的数据传递给主页面。
当子页面需要将数据传递给页面时, 需要用到子页面抛事件。
搭建逻辑:子页面定义事件,在合理的时机将事件抛出,如果主页面订阅了子页面事件,就可以通过参数映射,将事件数据映射到主页面中。
搭建方法:
(1)子页面定义事件
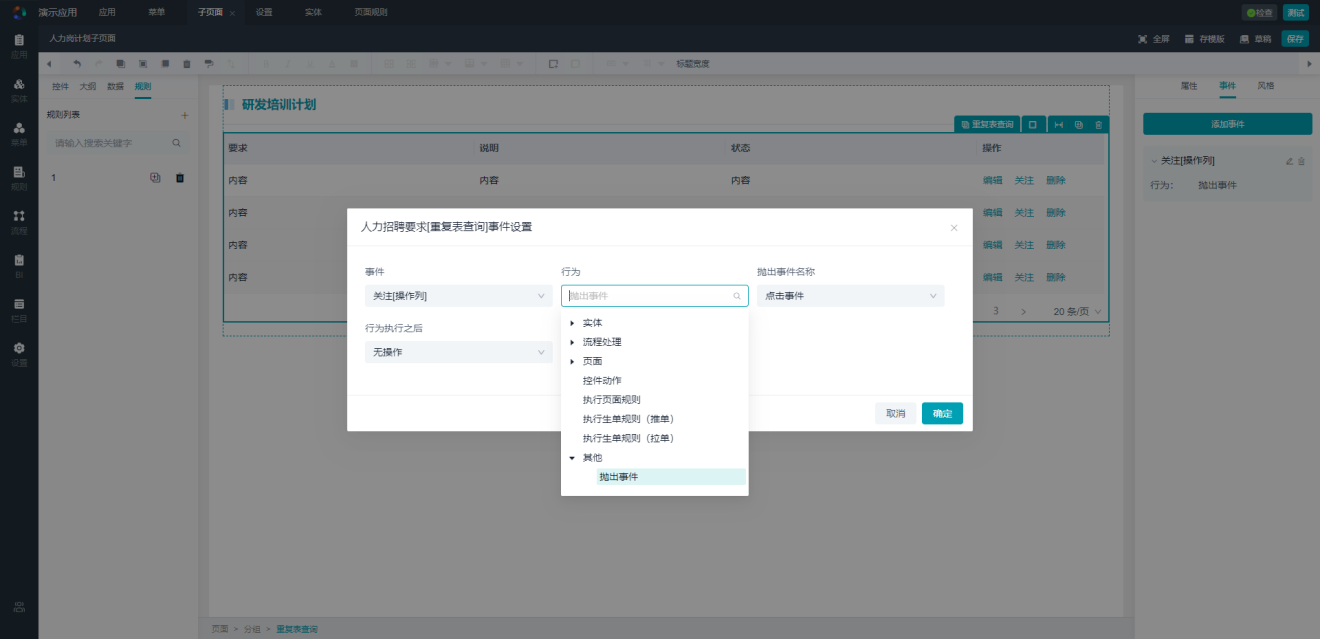
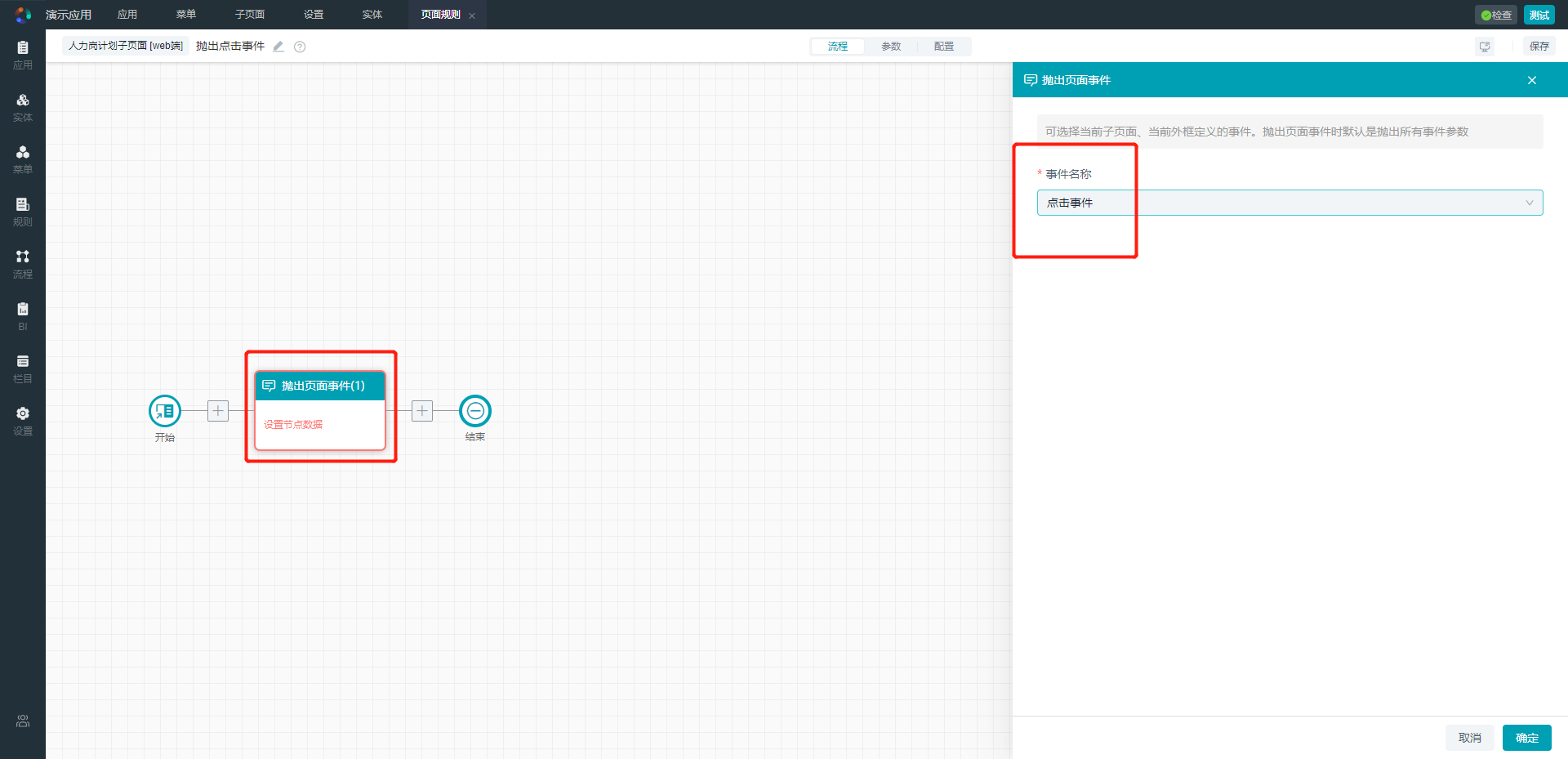
(2)子页面抛出事件
事件抛出:一般由当前子页面内的控件事件触发,也可以由页面规则抛出。
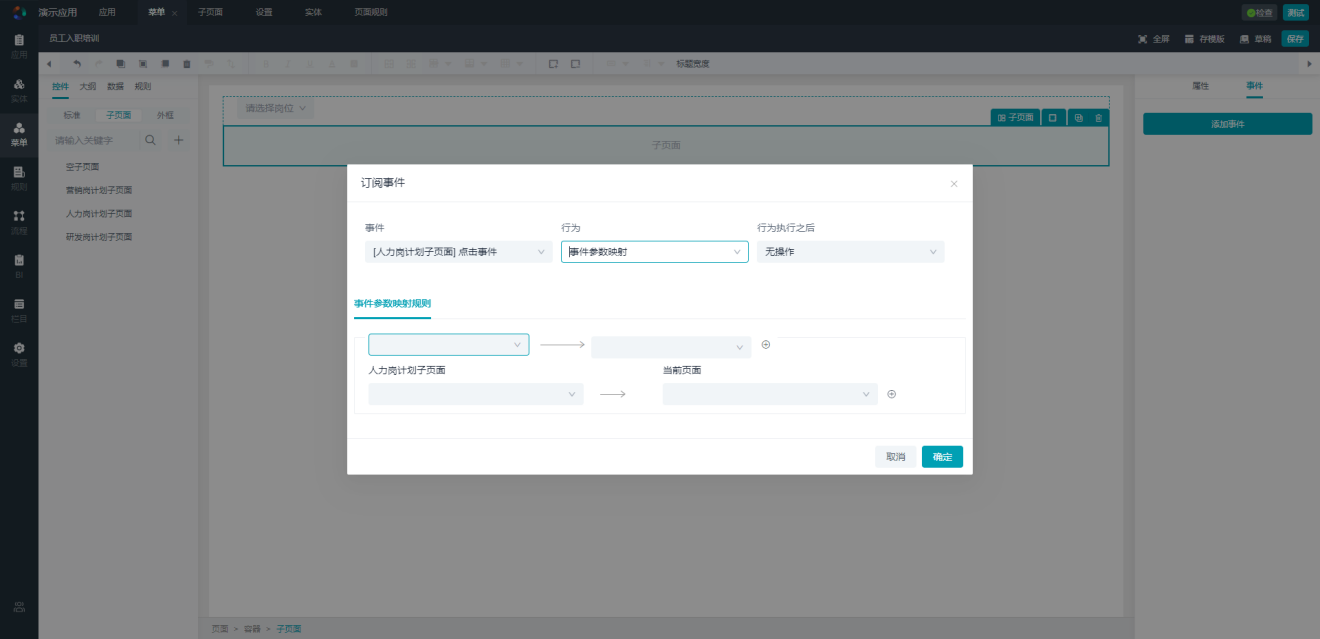
(3)主页面订阅子页面事件,通过参数映射,将事件数据映射到主页面中。
在主页面中,选中子页面控件(需要先绑定子页面),事件选择订阅某个子页面抛出的事件,在行为中选择事件参数映射,就能将子页面的抛出的数据映射给主页面。当然选择其他行为,实现自身的业务逻辑。
子页面页面变量、打印
和页面的使用方式一致,请参考页面。