1. 控件介绍
容器是一种布局控件,支持弹性布局, 是目前业界前端的主流CSS布局方式,能实现复杂的布局。
2. 使用场景
(1)当页面区域需要进行分块划分, 比如左右两部分。
(2)希望对一组控件进行灵活布局。
3. 控件特性
3.1 设置宽高
宽度支持固定值或自适应。
高度支持固定值或自适应。
宽度自适应:
(1)当前容器为最底层容器(当前容器未嵌套在别的容器中,而是直接放到页面上或放到其他布局控件中):宽度自适应会自动取页面或其他布局容器的宽度。 比如页面宽度为1440px, 容器自适应宽度也是1440px
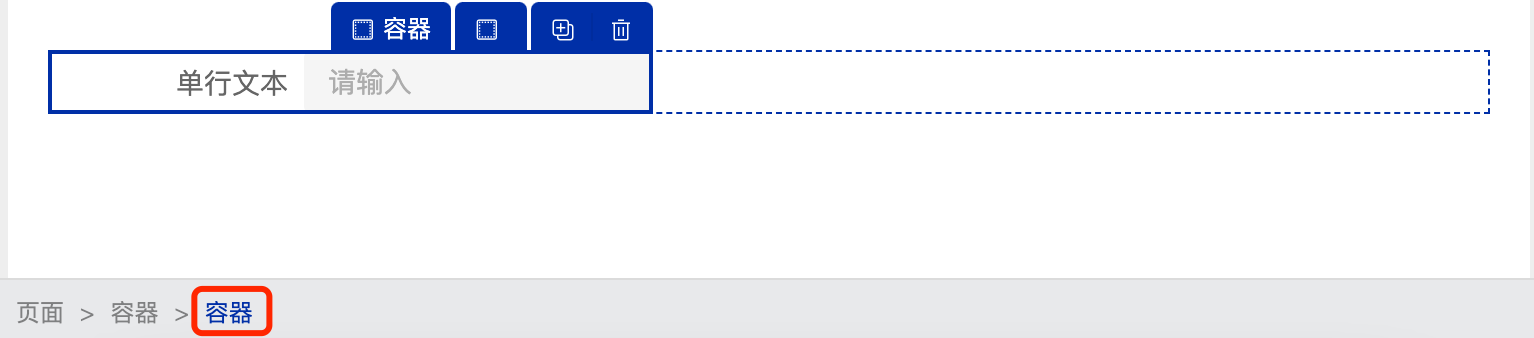
(2)当前容器是嵌套在其他容器控件中的 当前容器为子容器,宽度自适应是指根据容器中内容宽度自动调整容器的宽度。下图为容器嵌套容器,在子容器中放了单行文本控件。 子容器的宽度设置为自适应,即是单行文本的宽度。
3.2 容器弹性布局
3.2.1 容器主轴方向
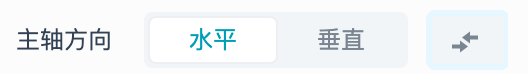
容默存在两根轴:水平轴(横向的),垂直轴(纵向的), 将其中一个轴作为主轴,那另一个轴就是交叉轴。主轴的方向决定了控件的排列方向。 水平轴上控件的排列方向可以是从左到右,也可以从右到左,默认是从左到右;垂直轴上控件的排序方向可以是从上到下,也可以是从下到上,默认为从上到下。
3.2.2 控件的对齐方式
(1)当水平轴为主轴时:
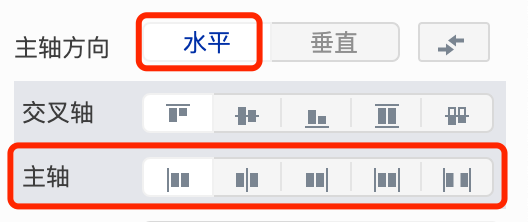
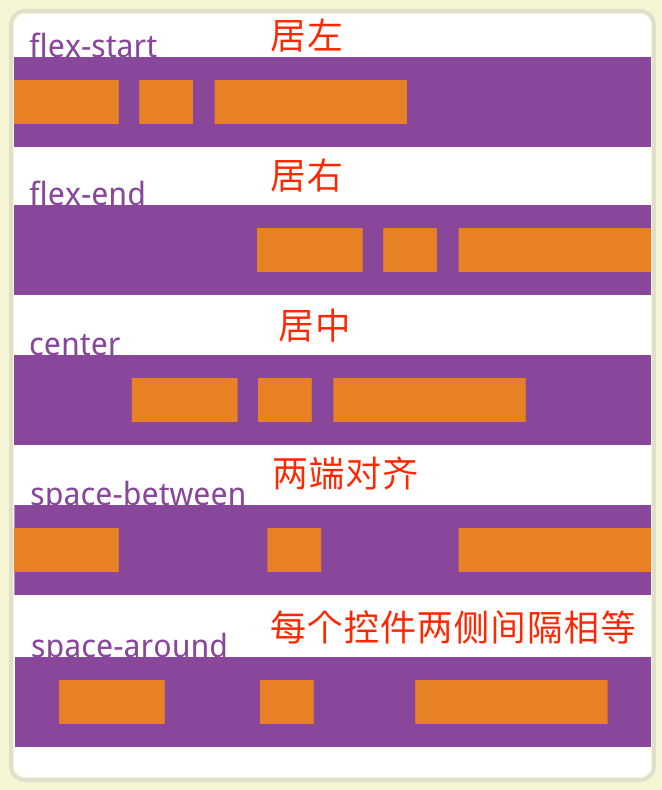
主轴对齐方式有居左、居中、居右、每个控件两侧的间隔相等(控件之间的间隔比项目与边框的间隔大一倍)、两端对齐(控件之间的间隔都相等)。默认是居左对齐, 点击
可快速切换到居右对齐。配置属性界面如下图所示,每个图标hover都会显示相应的操作提示。
效果如下:
(2) 当垂直轴为主轴时:
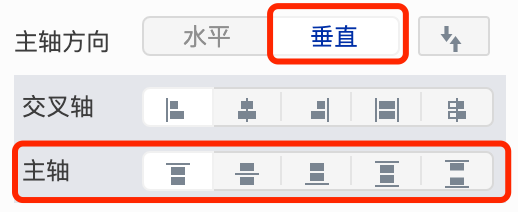
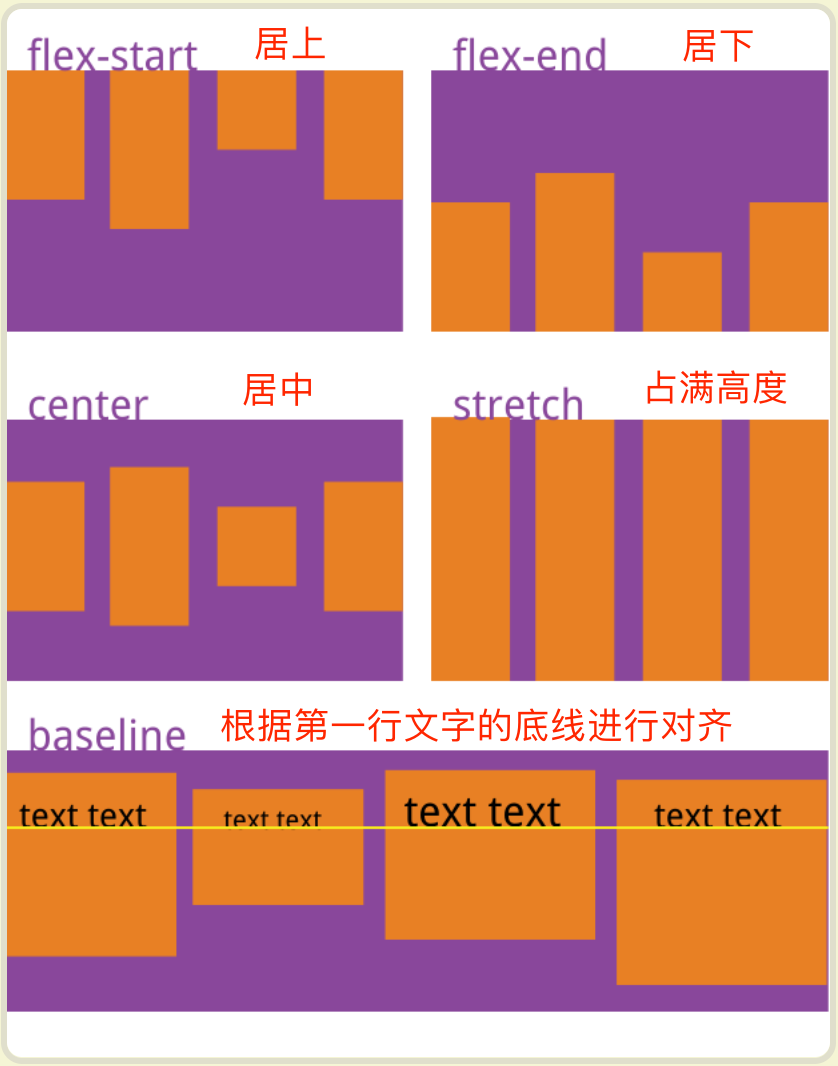
主轴对齐方式有:居上、居中、居下、元素占满高度、根据元素的第一行文字的底线进行对齐。默认是居上对齐, 点击
可实现快速切换为居下对齐。配置属性界面如下图所示,每个图标hover都会显示相应的操作提示。
注意:调整控件对齐方式时,通常主轴方向和交叉轴方向是配合一起调整的。可参见演示示例。
3.2.3 控件换行或换列
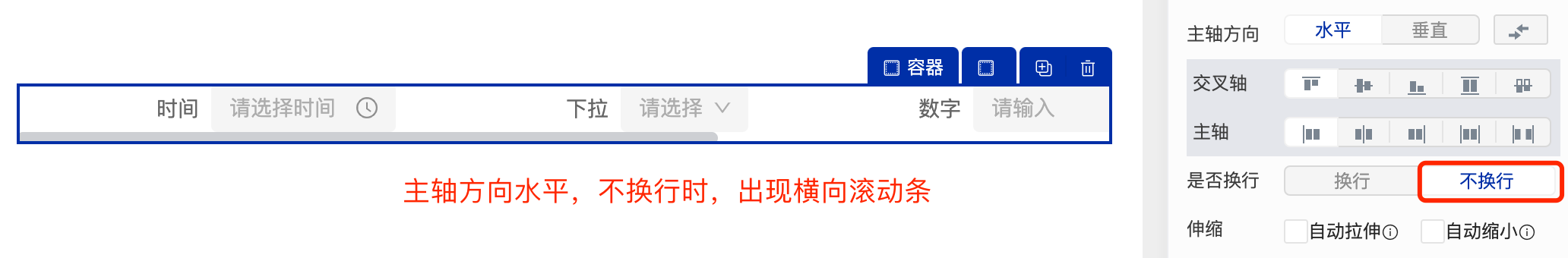
(1)当水平轴为主轴时:
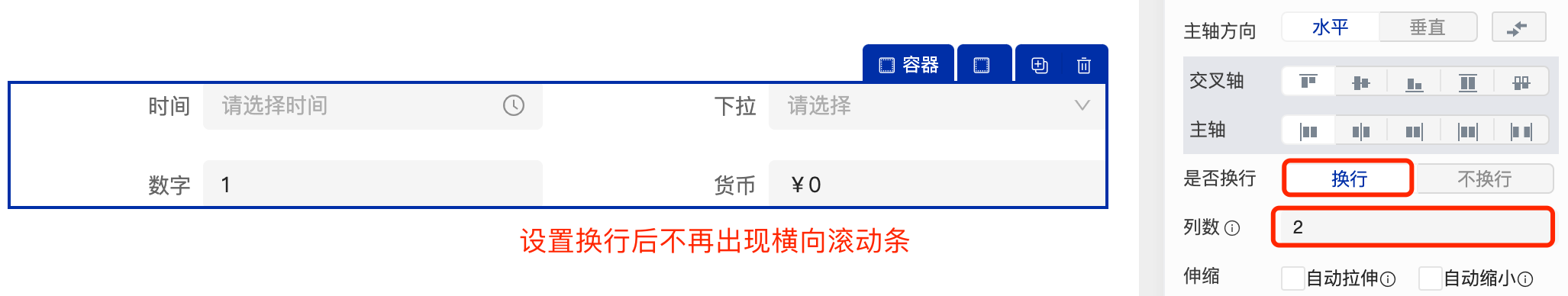
容器中的控件排在一条横线上,当如果一条线上排不下时(控件的宽度超过了容器的宽度),容器会出现横向滚动条。 如果希望不出现横向滚动条,可以设置换行,且可以设置列数,即一行分成多少列。
(2)当垂直轴为主轴时:
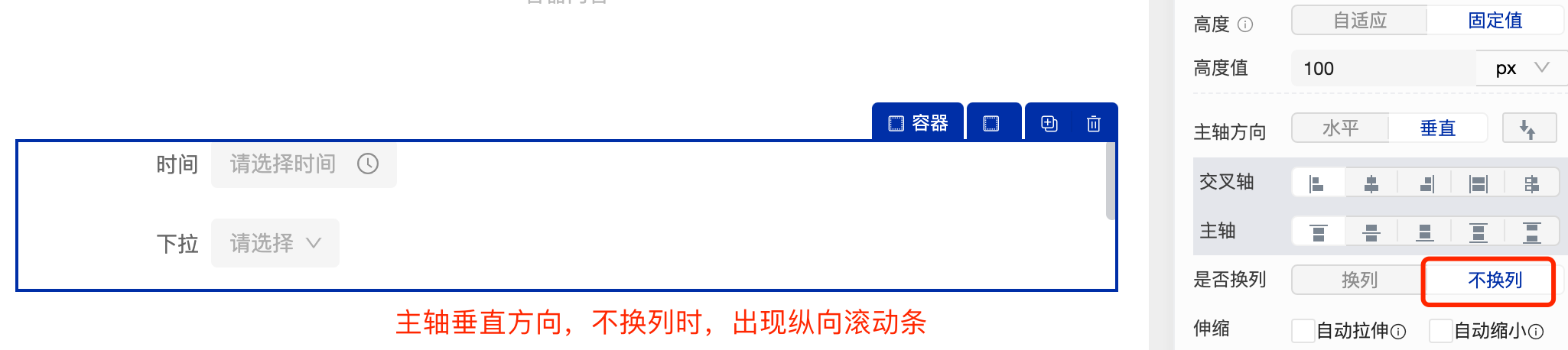
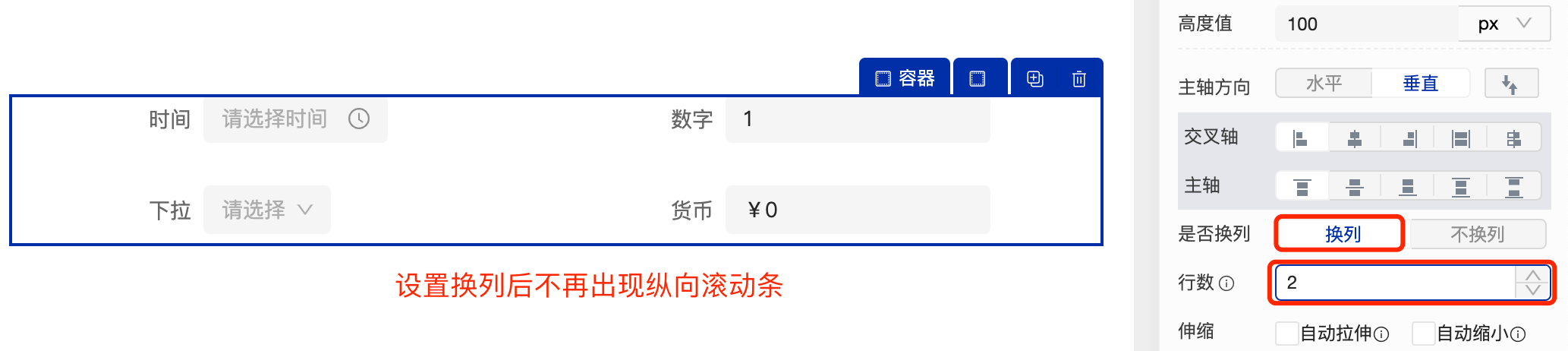
容器中的控件排在一条竖线上,当纵向排不下时(控件的高度超过了容器的高度),容器会出现纵向滚动条。如果希望不出现纵向滚动条,可以设置换列,且设置列数。
3.2.4 容器自动拉伸和缩小
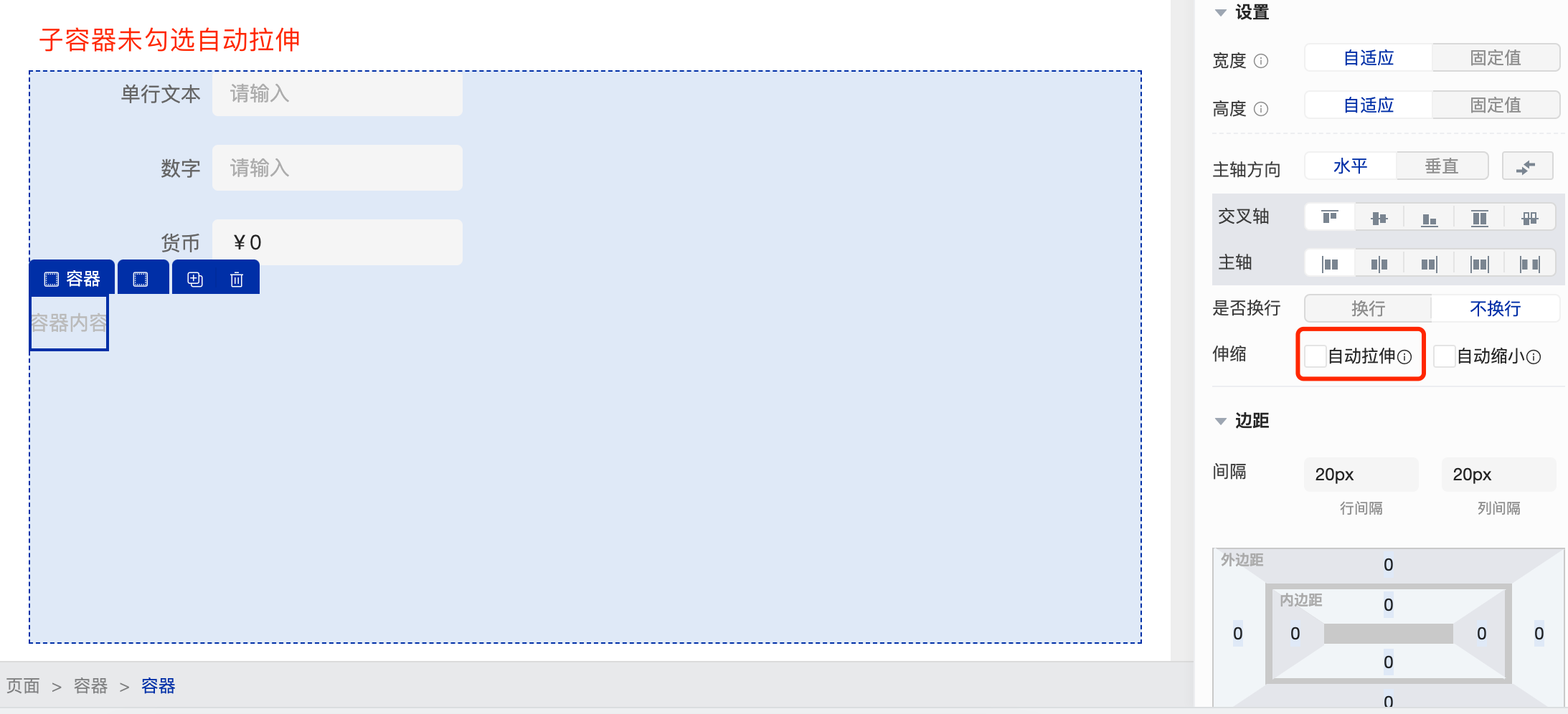
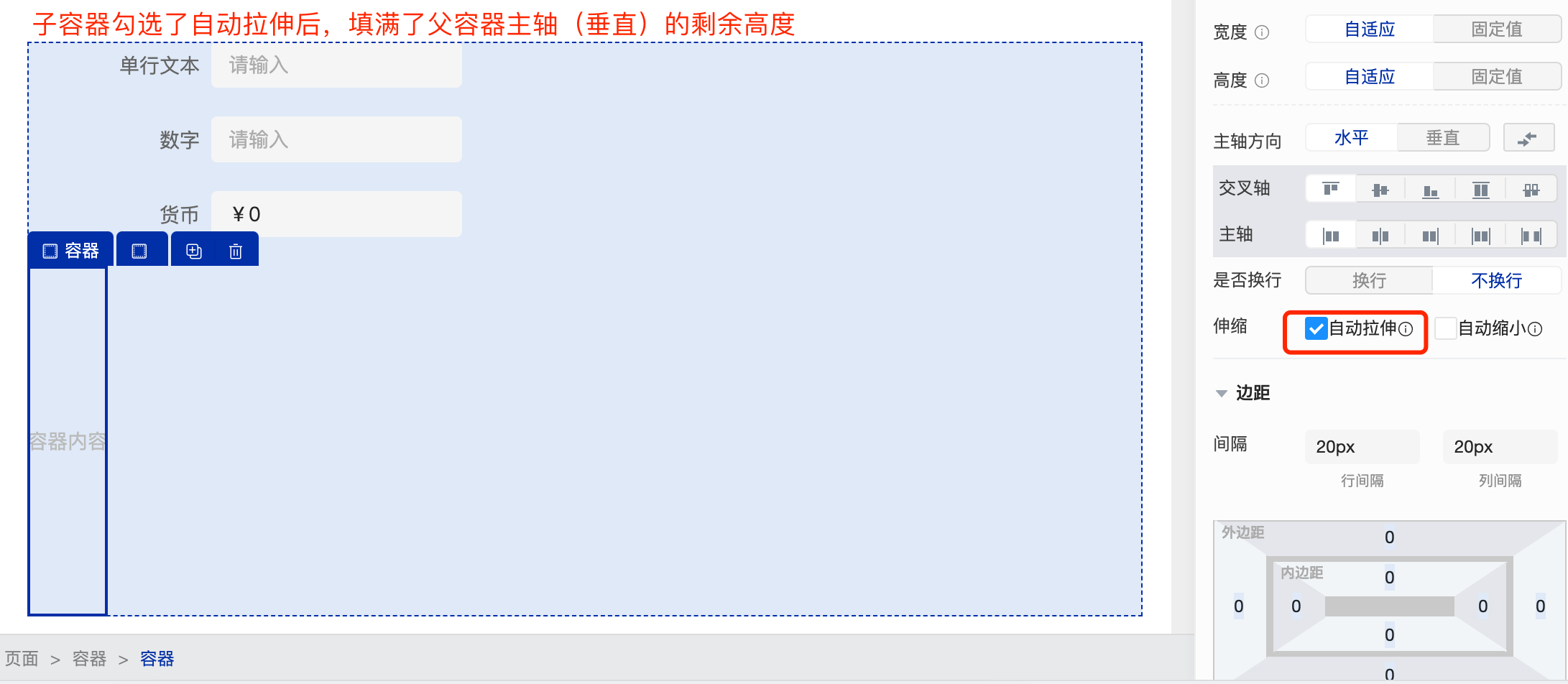
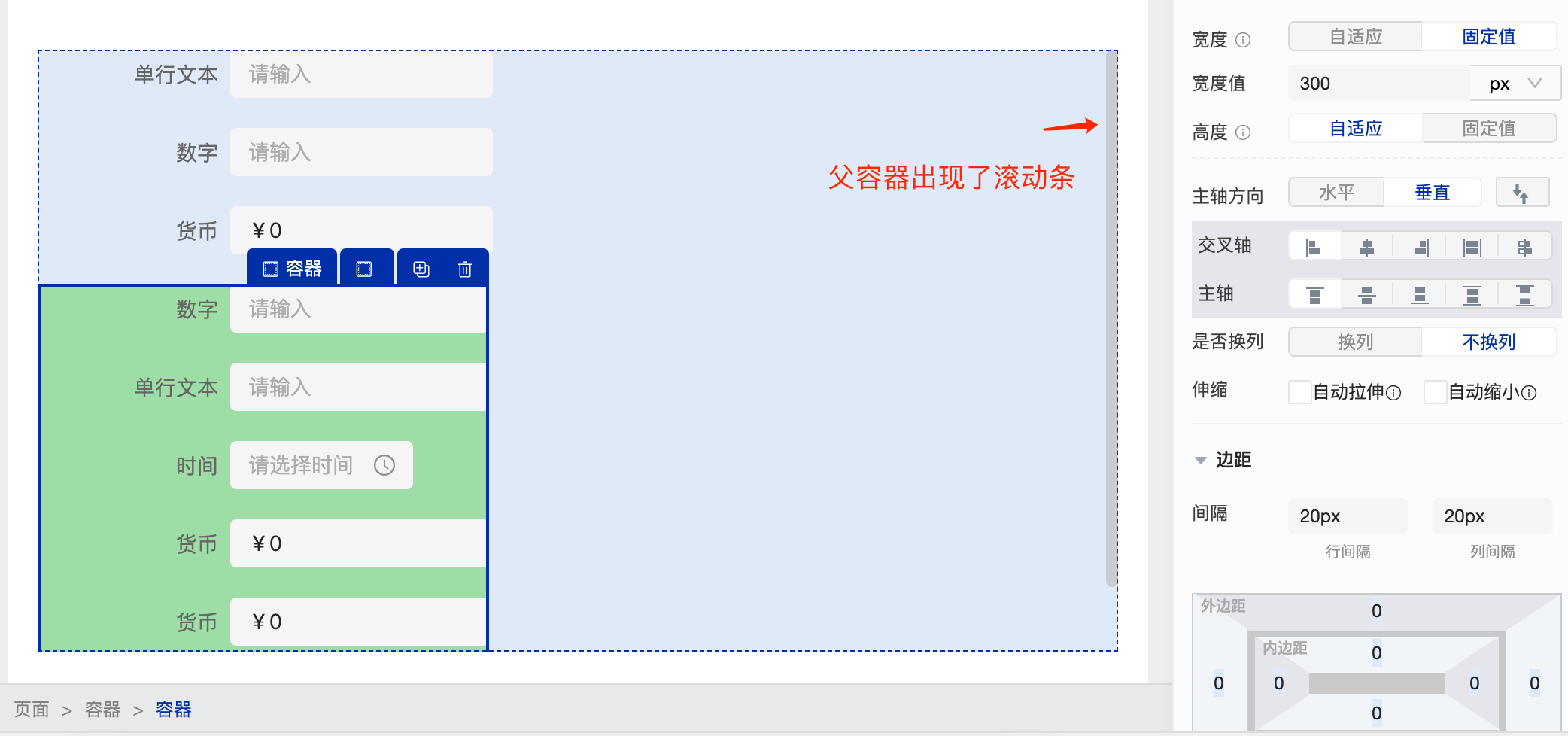
(1) 自动拉伸:当父级容器主轴有剩余空间时,子控件可拉伸填满剩余空间。当子控件的内容超过剩余空间时,父级容器出现滚动条。
举例:如下图,父容器主轴垂直方向,子容器勾选了自动拉伸,会在垂直方向占满父容器的剩余控件。
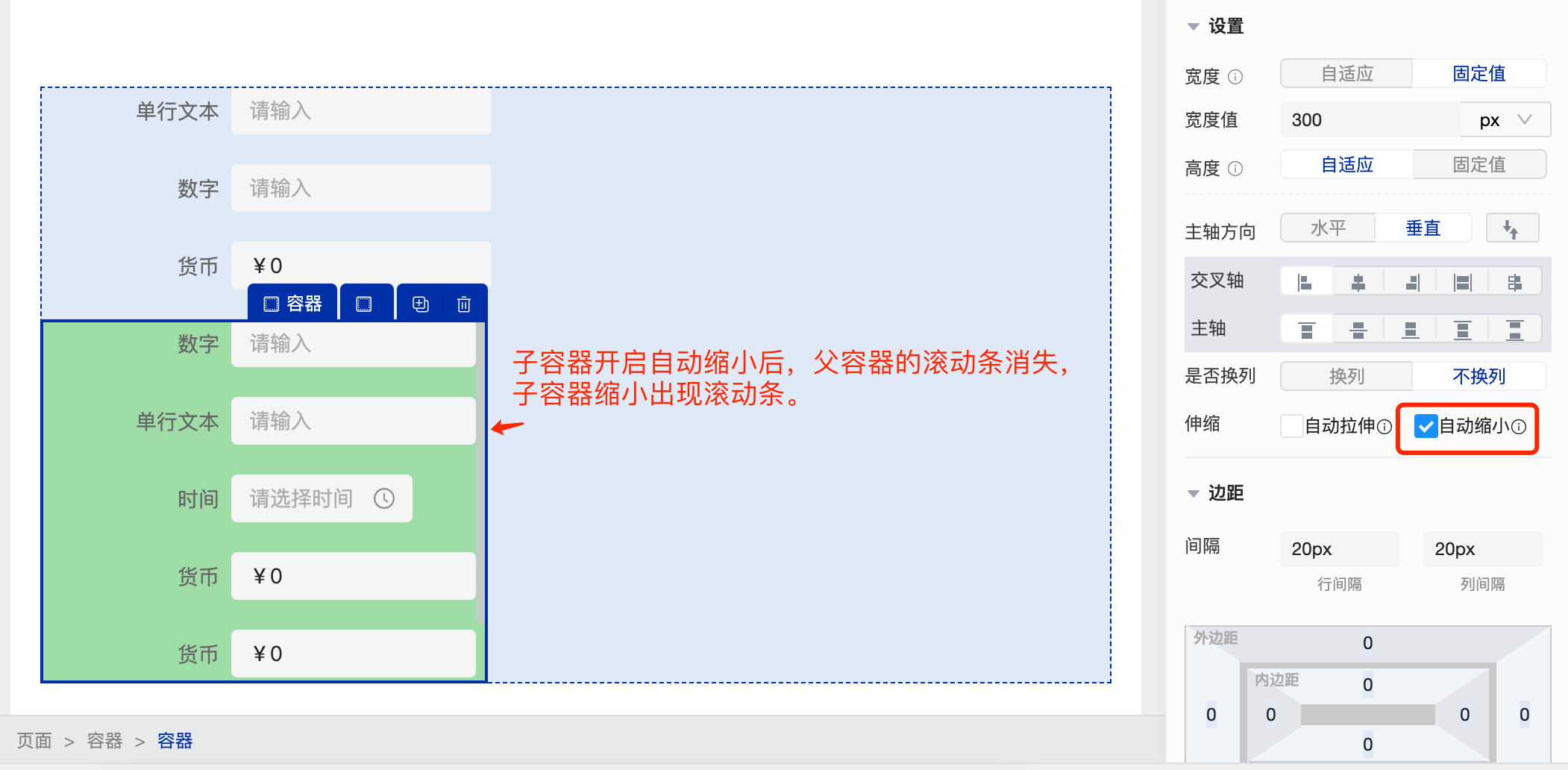
(2) 自动缩小:当父级容器主轴剩余空间不够时,子控件自动缩小,子控件可能出现滚动条。
3.3 边距设置
内外边距设置详情请参考边距设置
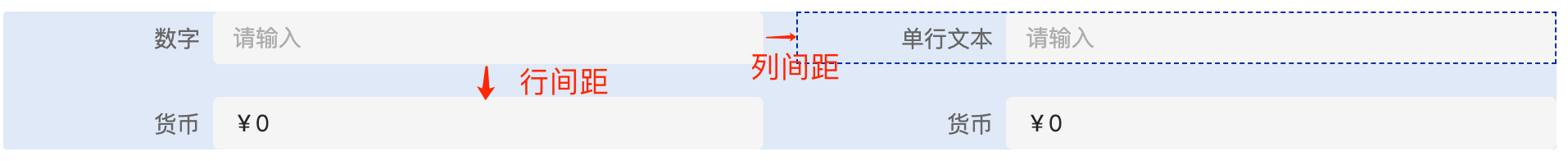
行间距是指容器中行与行之间的距离,列间距是指容器中列与列之间的距离。
3.4 边框设置
在风格中设置容器控件背景图、背景色、圆角、边框线、边框线颜色、边框线样式、边框线宽度等。
边框线的设置步骤可参考表格边框线设置