功能概述
页面是应用呈现给用户浏览内容和交互操作的界面,可视化设计器提供了编辑页面的能力,设计师可以直接拖拽组件到画布中,进行页面布局、属性设置、样式调整等操作,快速高效地完成页面设计。
功能介绍
页面类型
(1)详情页:用于数据的录入、编辑、查看,可通过参数设置页面的打开模式:新建、编辑、查看。详情页预置页面入参ID, 当以编辑或查看模式打开详情页时,需要设置入参ID的值,说明打开的是哪一条数据。详情页需使用到数据控件单一记录,详情请参考单一记录。
详情页举例如下:
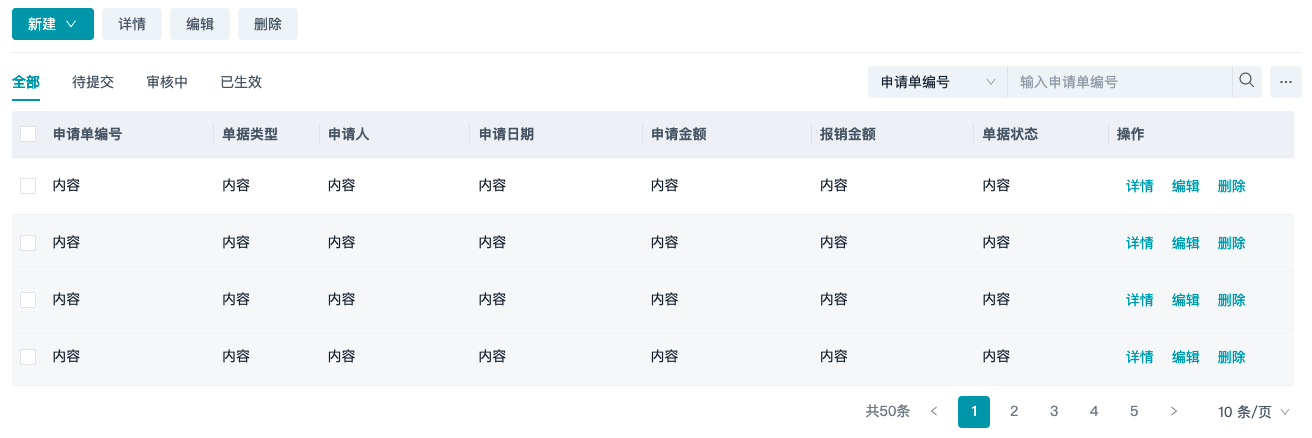
(2)列表页:用于数据的查询。一般搭建方法是:PC端使用重复表查询搭配筛选控件、移动端重复节(需配置控件状态为只读)搭配筛选控件。详情请参考重复表查询、重复节、筛选控件。
列表页举例如下:
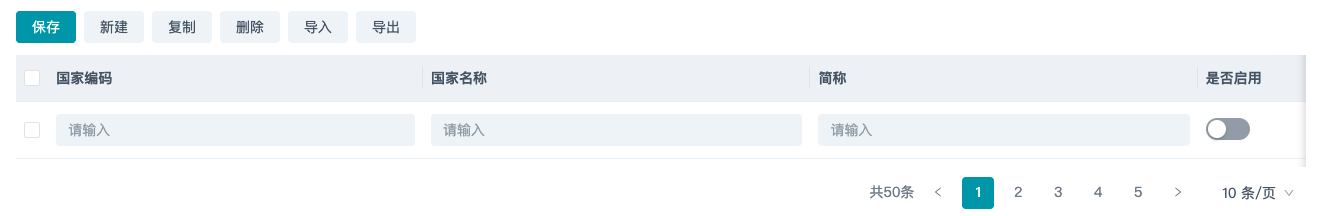
(3)全表编辑页:用于在列表中直接录入数据并展示数据,不需要单独做详情页和列表页,常用于数据字段较少时录入和展示数据。一般是使用重复表录入、树表录入控件进行搭建。详情请参考重复表录入、树表录入。
全表编辑页举例如下:
(4)其他页面:主要用于搭建流程表单的辅助信息页。该类型的页面可以不绑定页面对应实体。详情请参考流程中辅助信息页配置方法
页面设计的基本流程
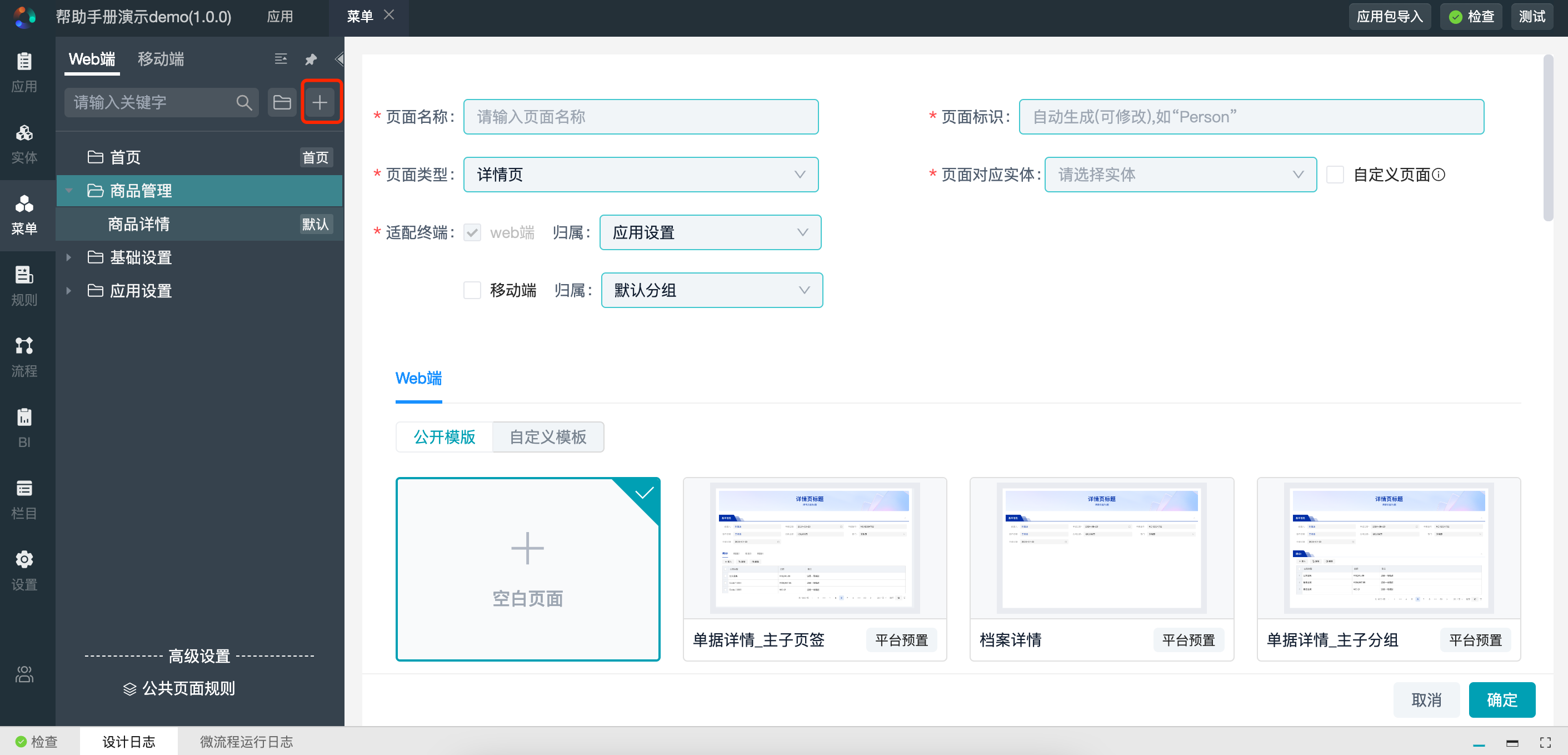
1、新建页面
进入【菜单】模块,选中Web端或移动端, 添加页面。
注意:PC端页面需要挂在菜单下, 移动端页面需要放到分组下。在新建页面时“适配终端"选择菜单或分组。
2、页面分区布局
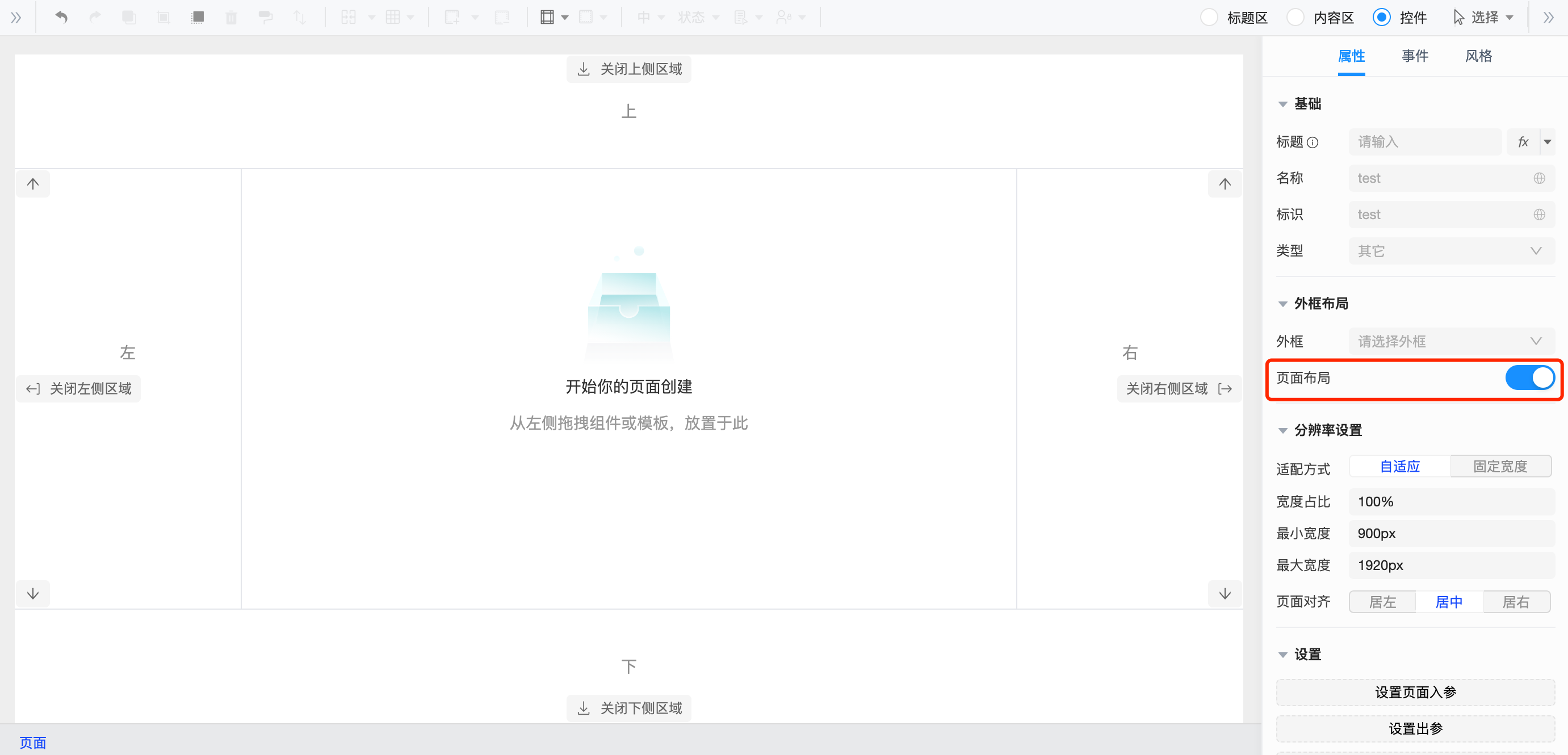
根据实际业务页面,在页面设计器中对页面进行分区布局。
(1)在页面属性中,开启页面布局,PC端页面可被分为上、下、左、右、中五个区域,移动端页面可被分为上、中、下三个区域。可根据实际业务开启或关闭某个区域。
注意:如果页面绑定了外框,页面布局将不可用。
(2)使用布局控件对页面进行二次布局。
3、拖入数据控件绑定数据源
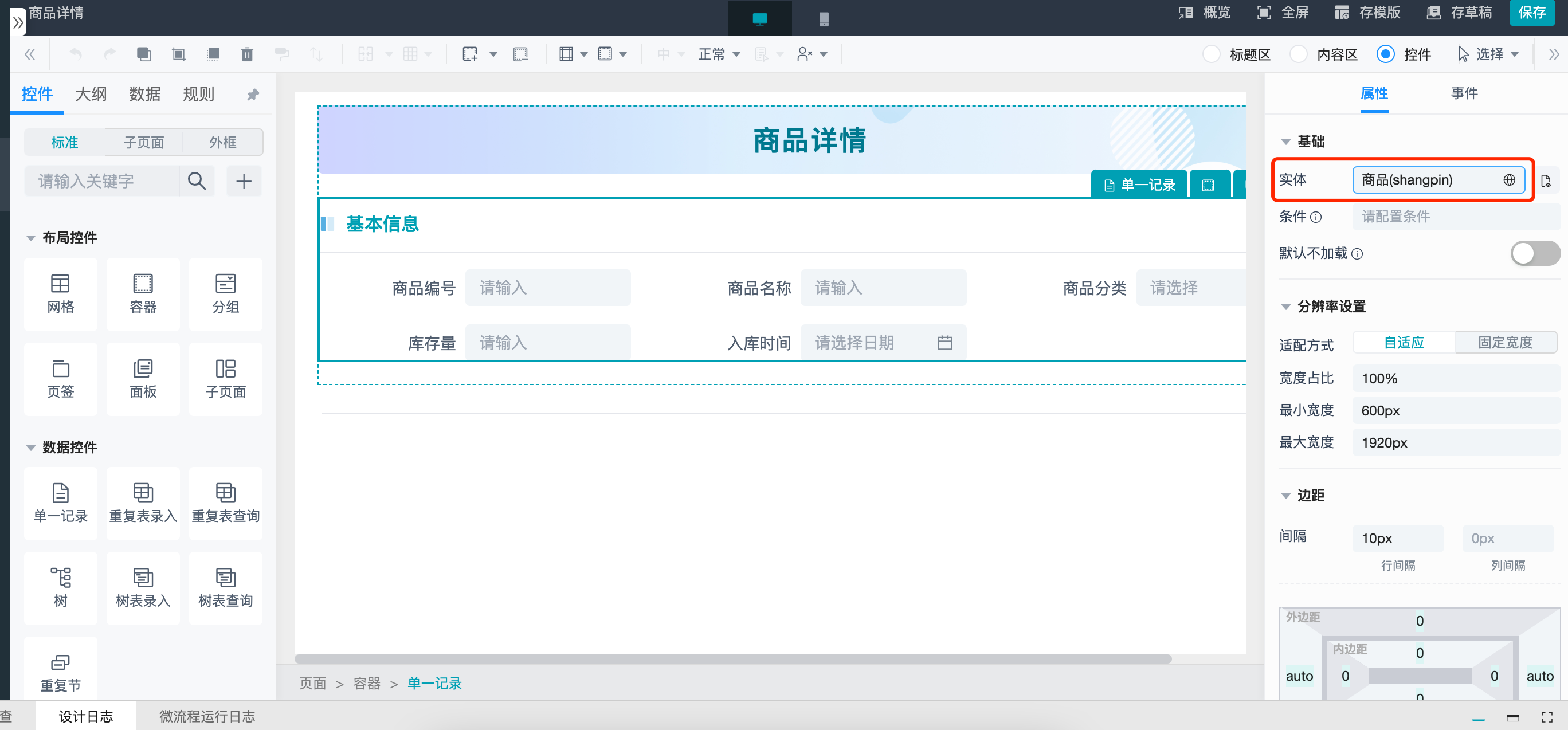
(1)如果搭建详情页面, 就拖入单一记录数据控件,在右侧属性中”实体"绑定数据源。
(2)如果搭建列表查询页面,就拖入重复表查询或重复节控件,在右侧属性中”实体"绑定数据源。
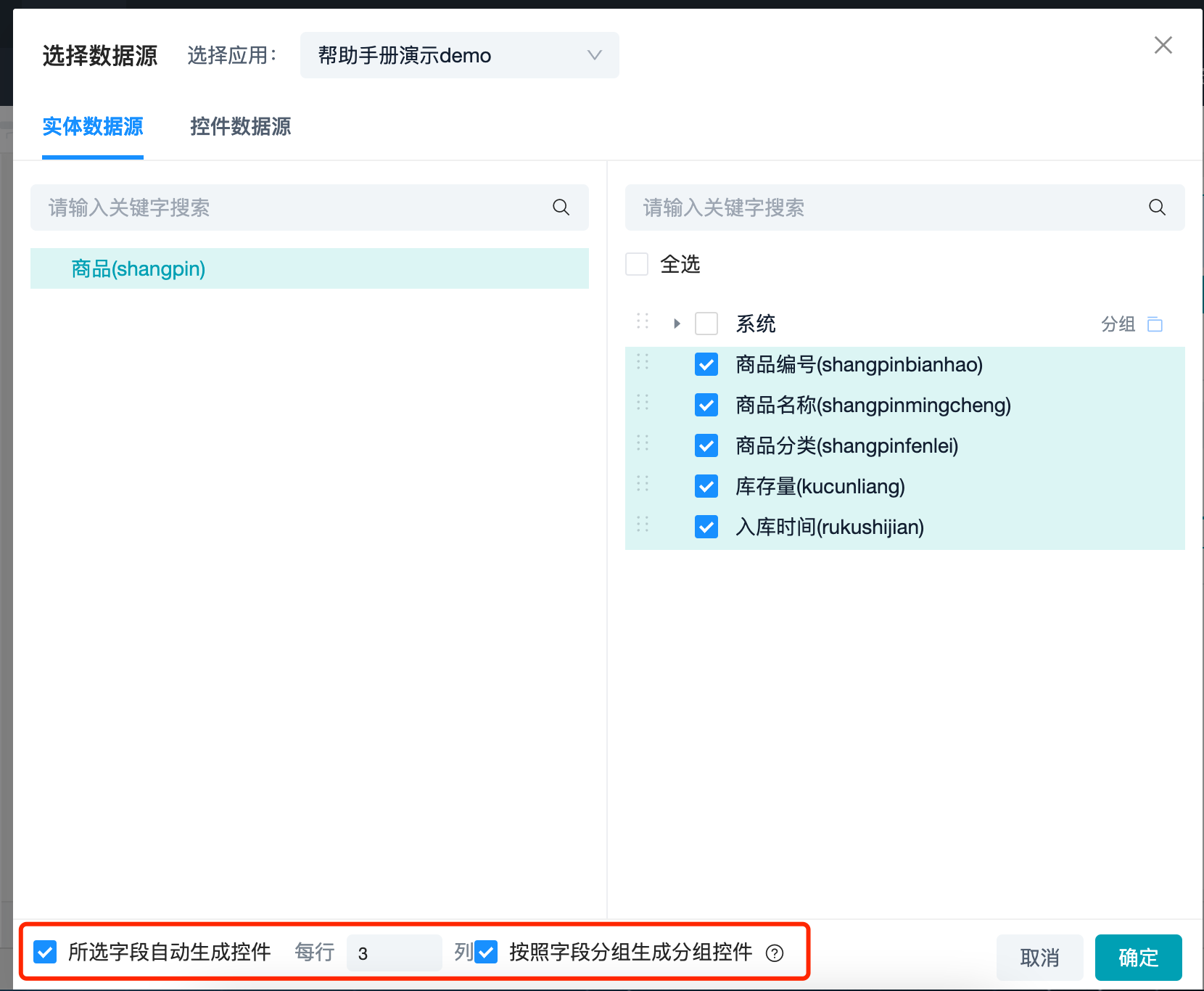
绑定数据源后会自动生成子控件。
4、控件配置
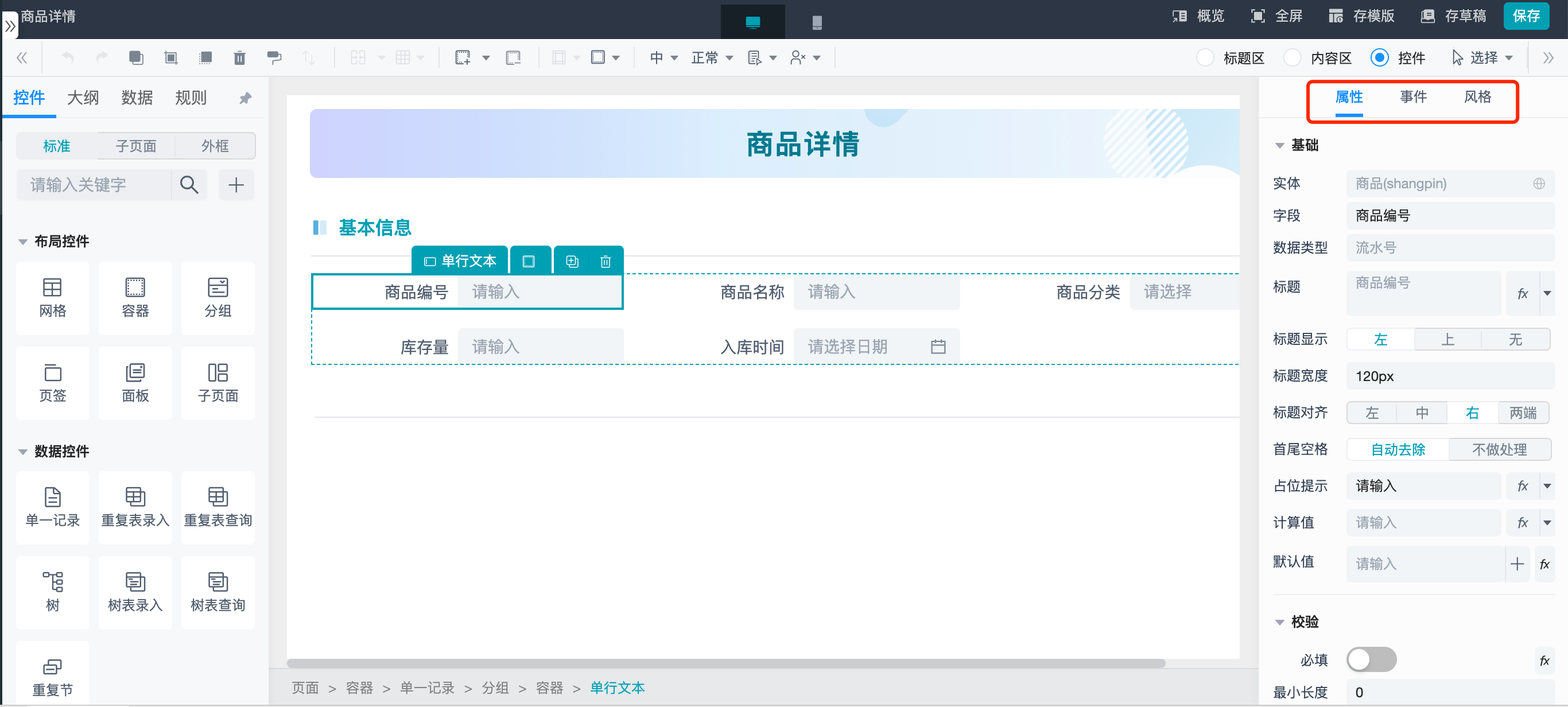
每个控件可配置属性、事件、风格。 属性为该组件基本配置; 事件为该组件的交互配置; 风格为该组件的样式配置。详情可参考组件介绍
5、页面保存
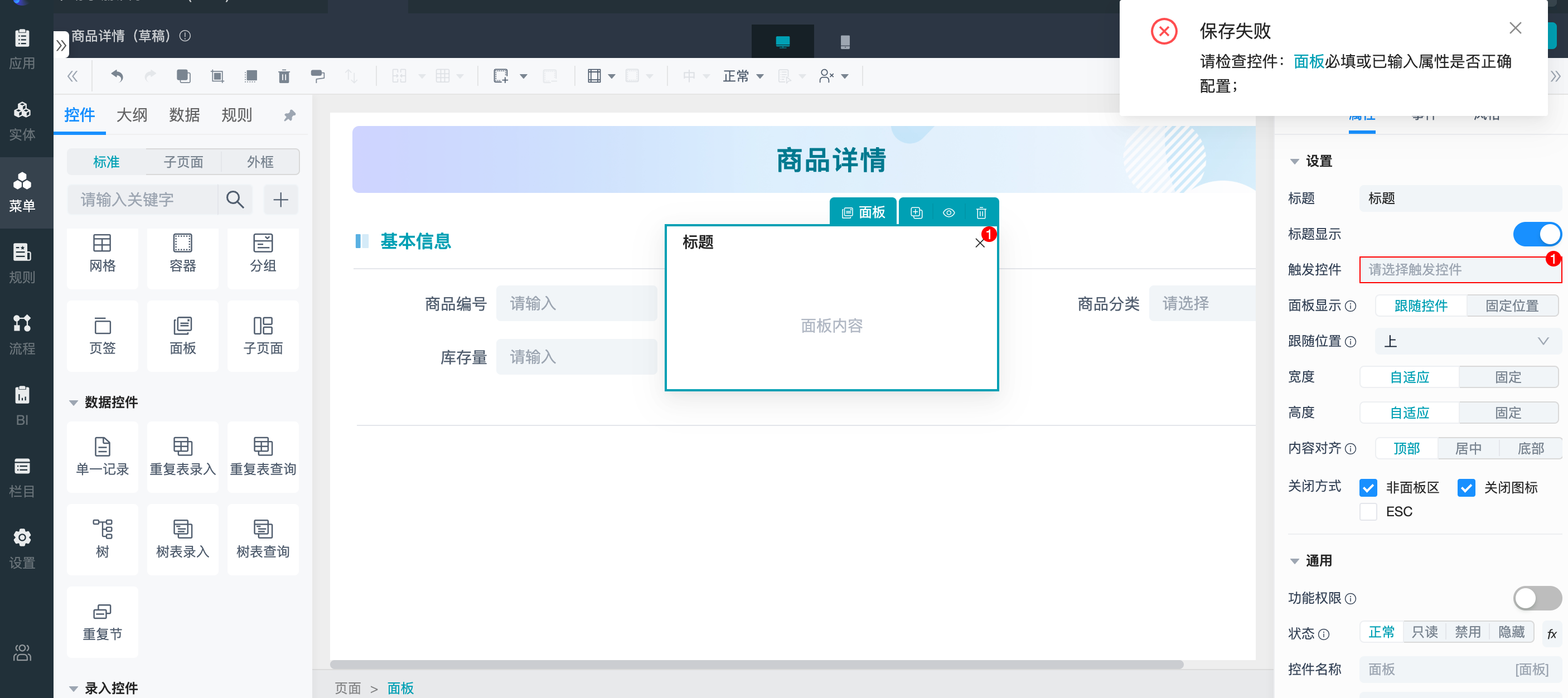
设计好页面后,需保存页面,或保存为草稿。为了保证页面能正常运行,保存页面时会对页面和控件配置进行校验, 如有报错,可根据提示信息修改后再保存。