登录前门户总体说明
定位:企业级登录前门户
价值:企业内外部协同,提供统一对外服务
场景:
- 集团统一登录前门户;
- 集团各个企业有独立登录前门户
- 集团提供集团所有人员登录前门户,部分机构提供本机构独立登录前门户
配置登录前门户
登录前门户操作配置步骤:
租户管理
控制租户是否可启用登录管理,可独立控制单个租户的登录管理;
操作账号:system-admin
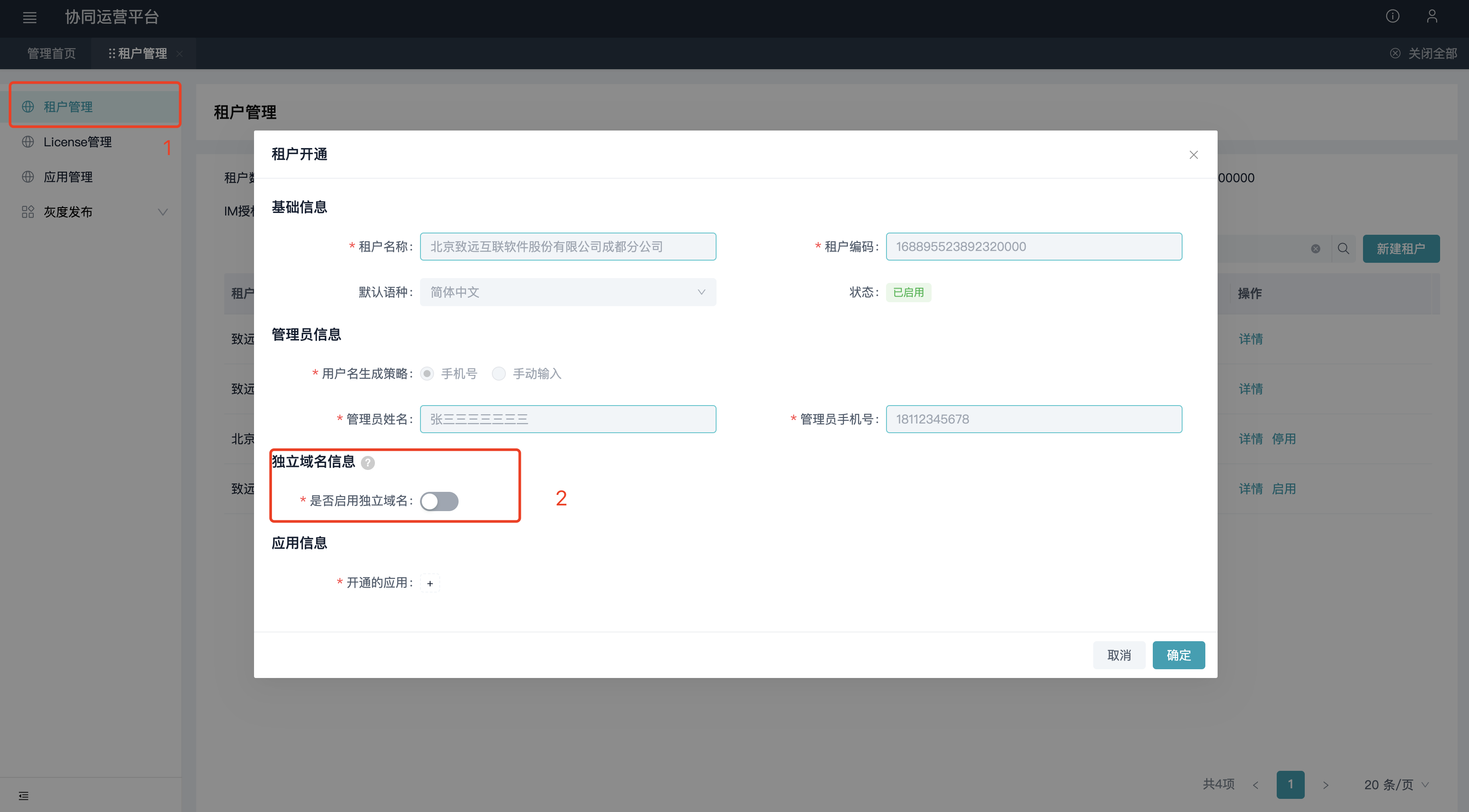
多租户管理平台的登录管理入口:登录系统管理员,打开租户管理,打开租户列表中的【详情】
操作步骤
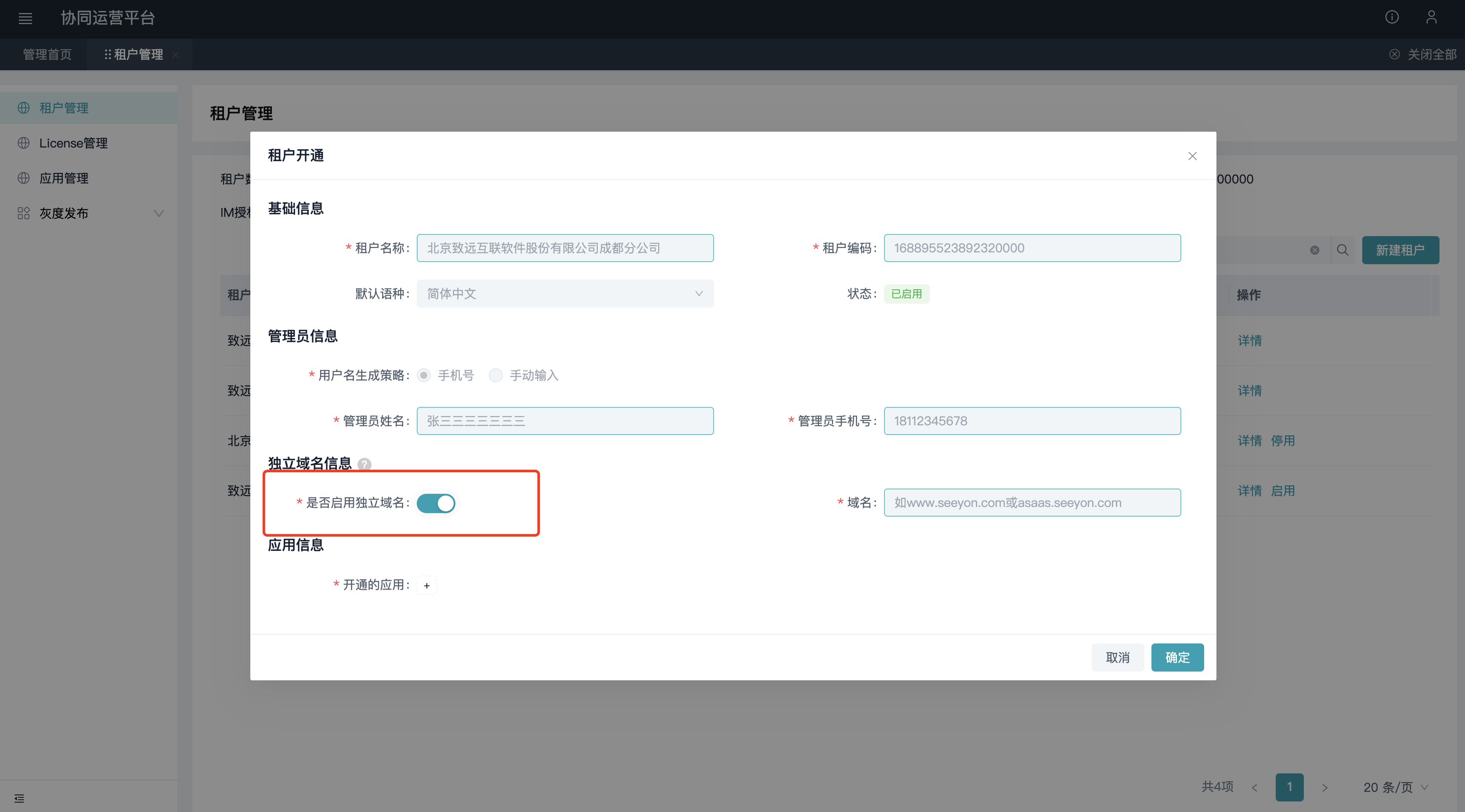
① 租户需要有独立的登录管理,则打开【是否启用独立域名】开关
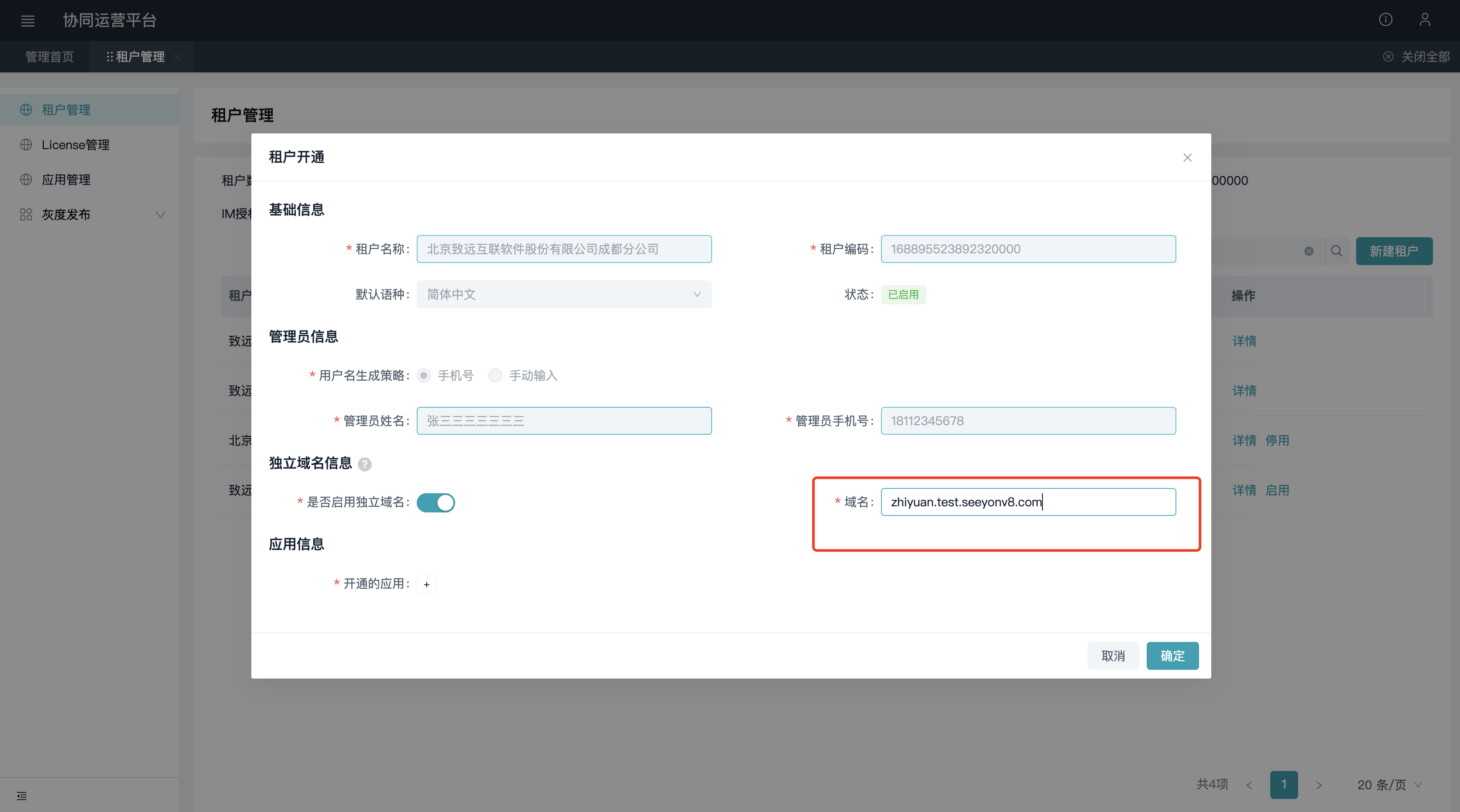
② 打开后需要输入独立子域名
2.2登录前门户设置
控制本机构或者本环境是否启用登录前门户 ,可按照3个层级来控制,控制账号及控制界面如下所示:
- 多租户环境:不支持,system-admin
- 租户级登录前门户:根机构管理员
- 机构级登录前门户:机构管理员/门户管理员
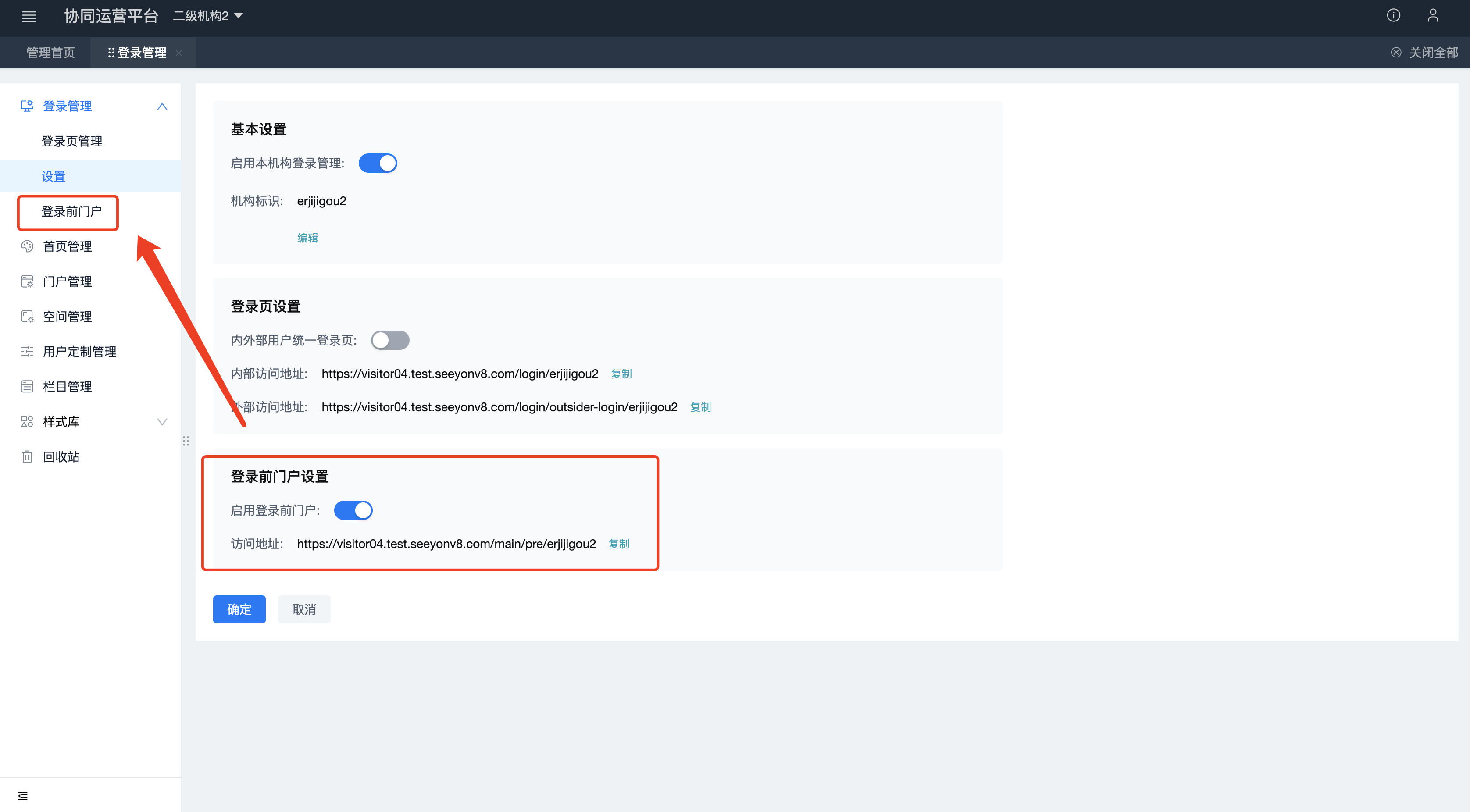
操作入口:登录管理 -> 设置
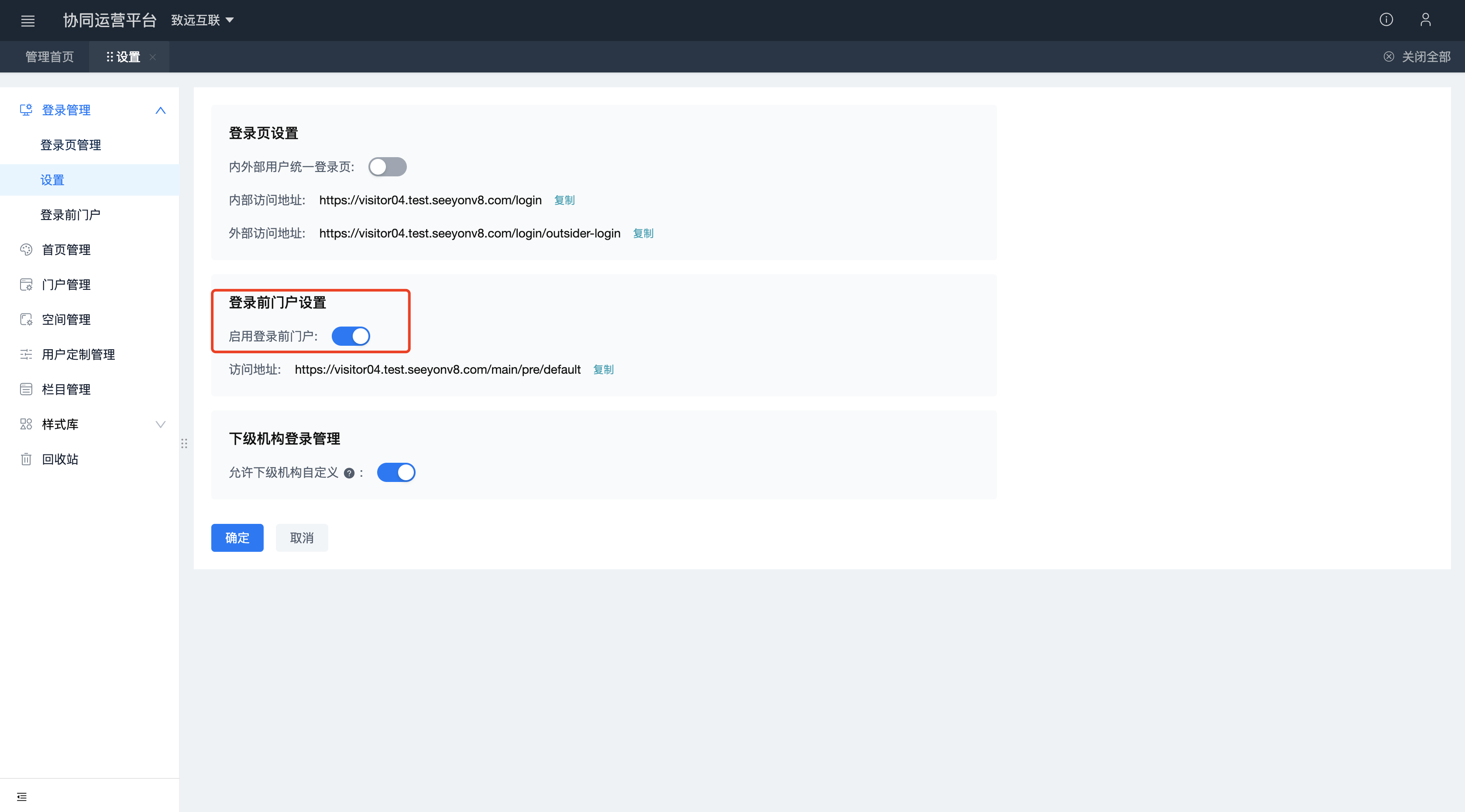
操作逻辑及界面:
【启用登录前门户】开关控制是否启用登录前门户、及是否可以设计登录前门户;
- 打开:左侧菜单中显示【登录前门户】
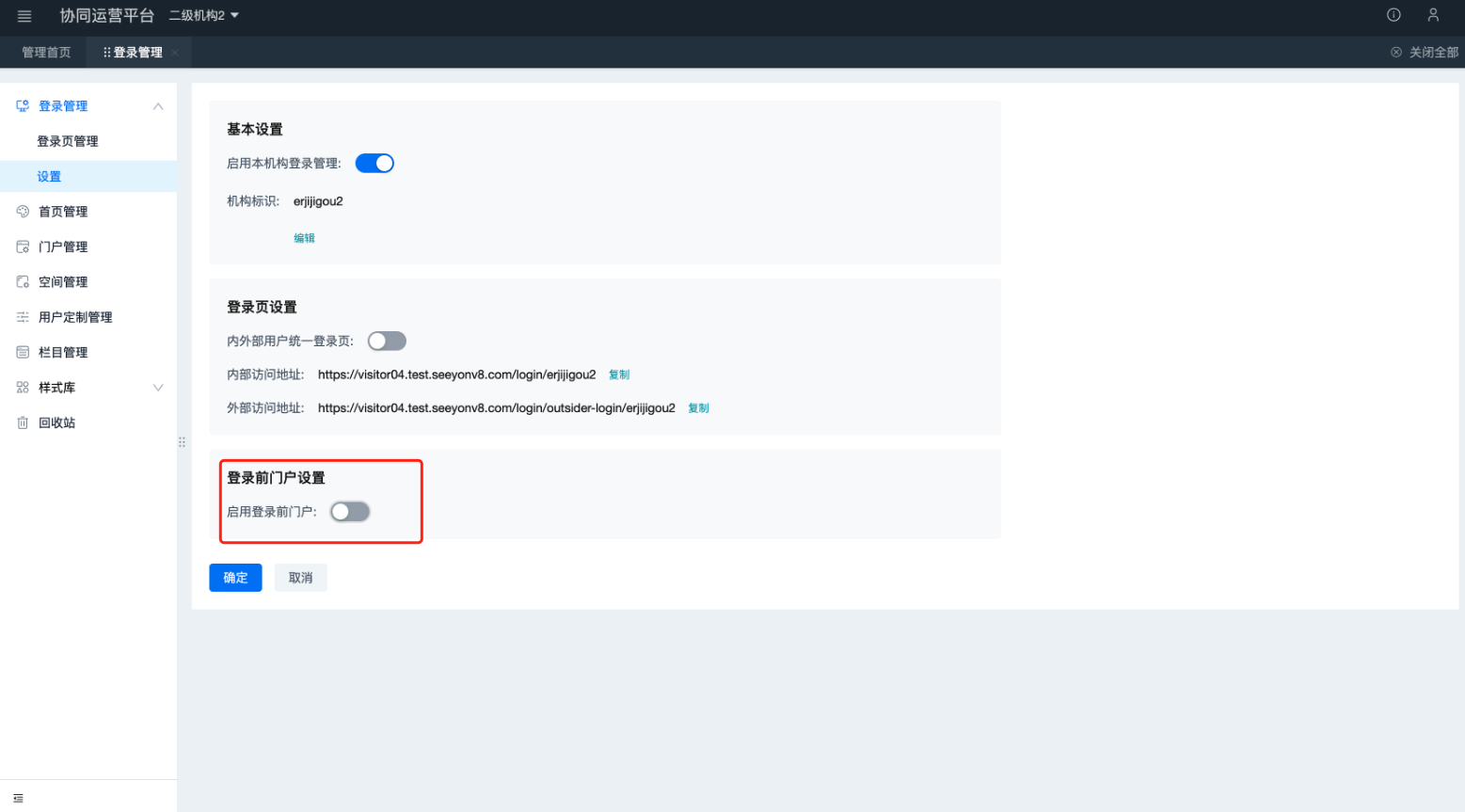
- 关闭:左侧菜单中不显示【登录前门户】
根机构设置界面
打开【启用登录前门户】后,显示根机构登录前门户访问地址:租户域名+/main/pre/,比如:visitor04.test.seeyonv8.com/main/pre
子机构设置界面
打开【启用登录前门户】后,显示登录前门户访问地址:租户域名+/main/pre/机构标识
关闭登录前门户
登录前门户设计
门户设计师搭建登录前门户页面呈现效果
操作用户:门户管理员/机构管理员
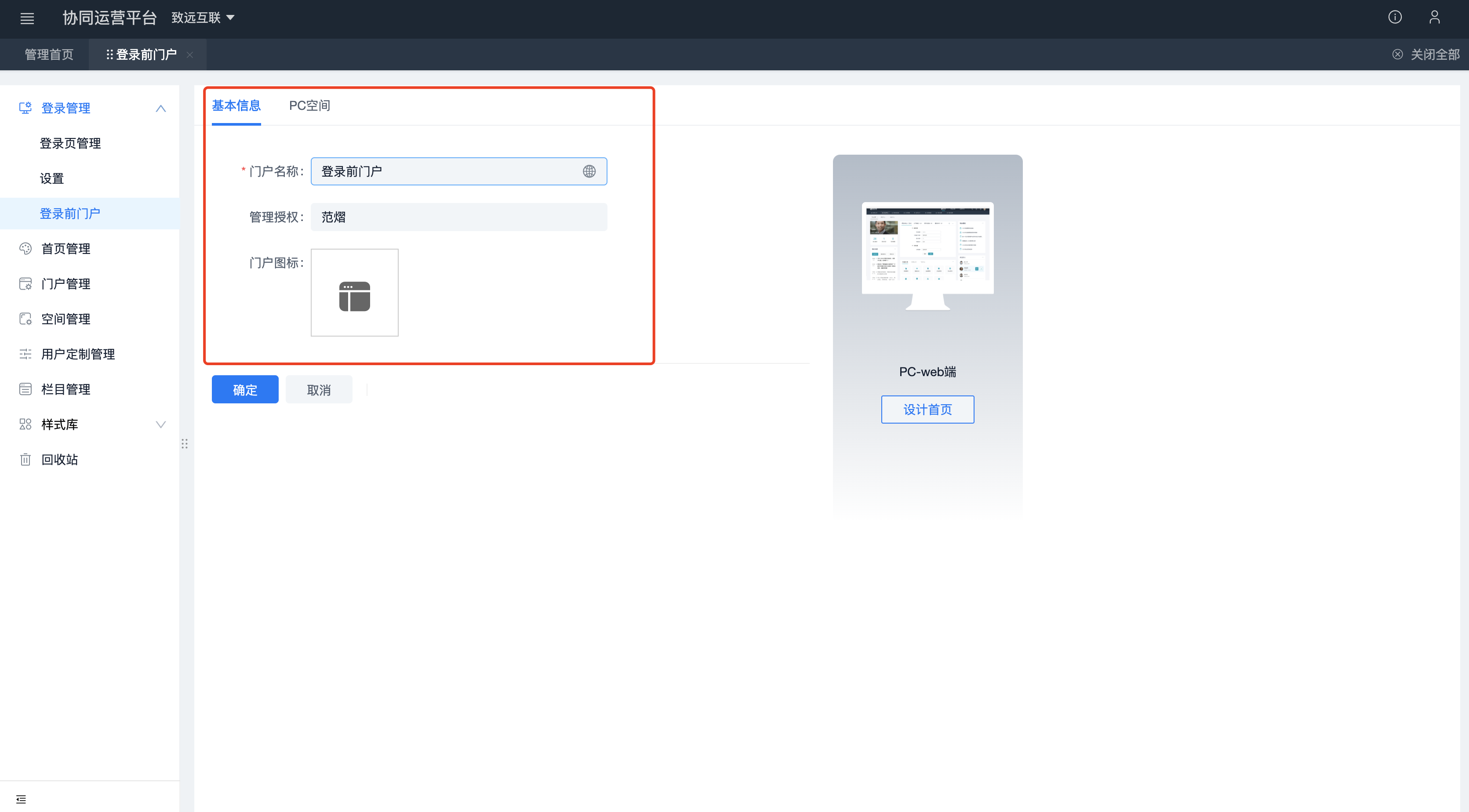
操作步骤:
①配置基本信息:
门户名称:修改登录前门户的名称,比如改为:致远互联网上服务大厅
管理授权:可以进入后台设计登录前门户的人员
门户图标:可以修改该门户的图标
②设计门户:门户搭建与普通门户搭建一致,详情见【腾讯文档】门户操作手册门户操作手册
③设计空间:空间搭建与普通门户搭建一致,空间搭建详情见门户操作手册
特殊说明
- 备选栏目:仅有【guest】授权的栏目
- 登录前门户空间不进入统一的【空间管理】,仅在登录前门户的【PC空间】【移动空间】查看
应用及内容公开
3.1应用设计
设计应用请按低代码平台操作手册进行搭建,详细说明见低代码平台操作手册
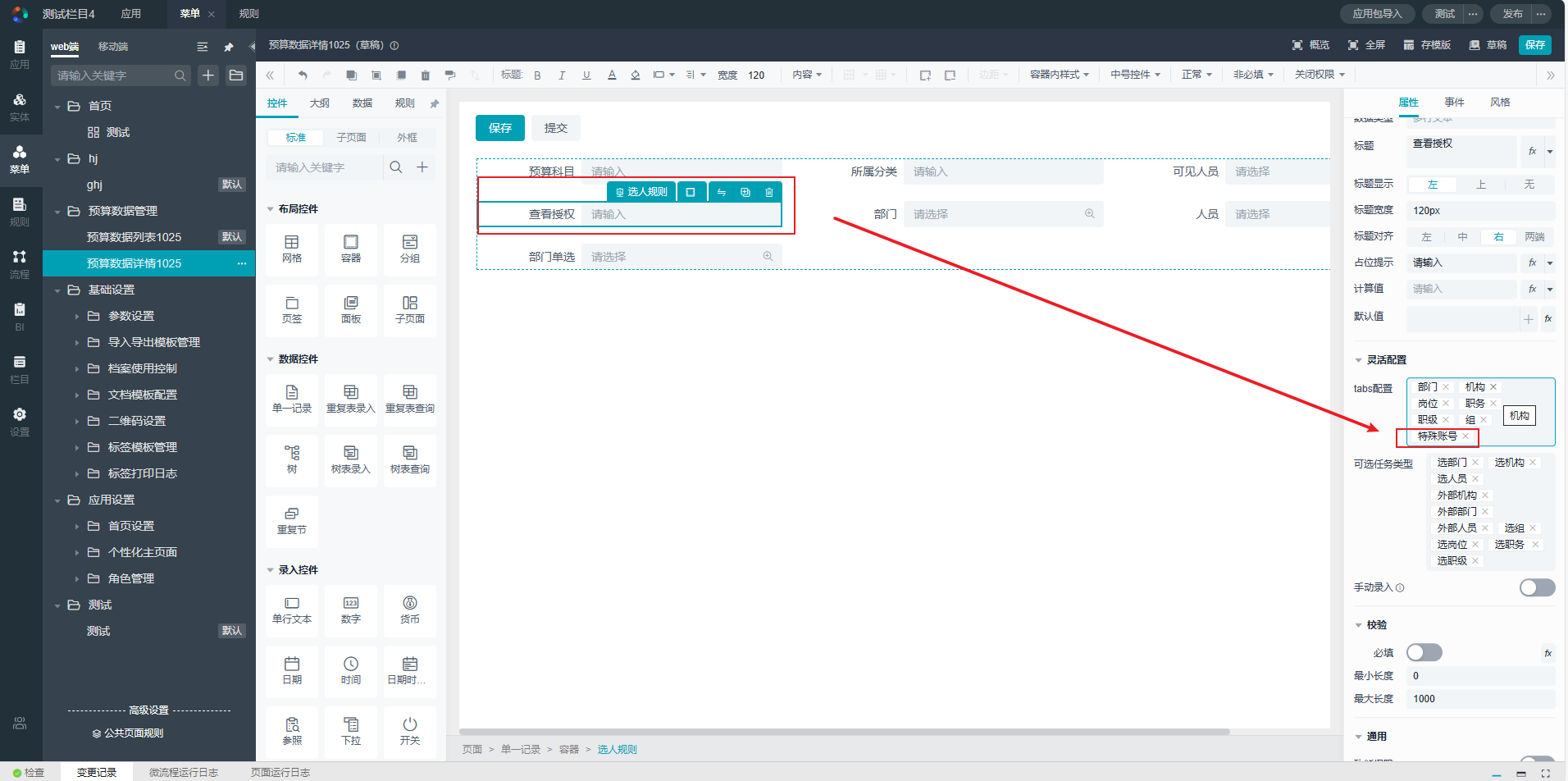
3.1.1应用数据设计
其中,应用内需要展示在登录前门户的数据,需要配置一个选人控件,用于授权和权限解析。
3.1.2应用栏目设计
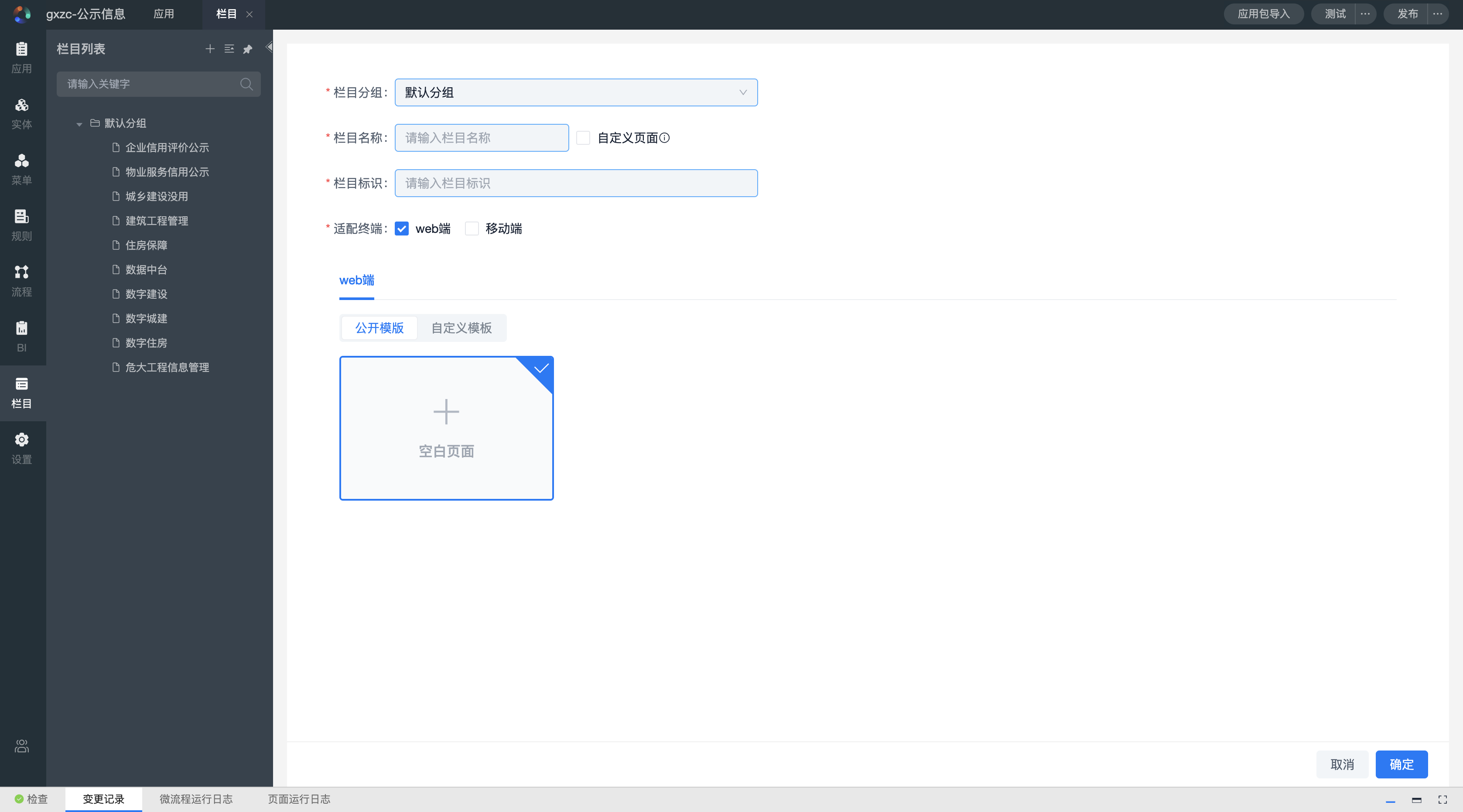
新建栏目
在应用设计器中,创建本应用下的栏目,需要配置:栏目分组、栏目名称、栏目标识、适配终端、选择模板,配置基本信息后,保存进入设计器
栏目设计
①页面设计
栏目页面内容设计与低代码平台页面设计一致,配置请按照低代码平台操作手册中的【页面设计】,详情说明见低代码平台操作手册
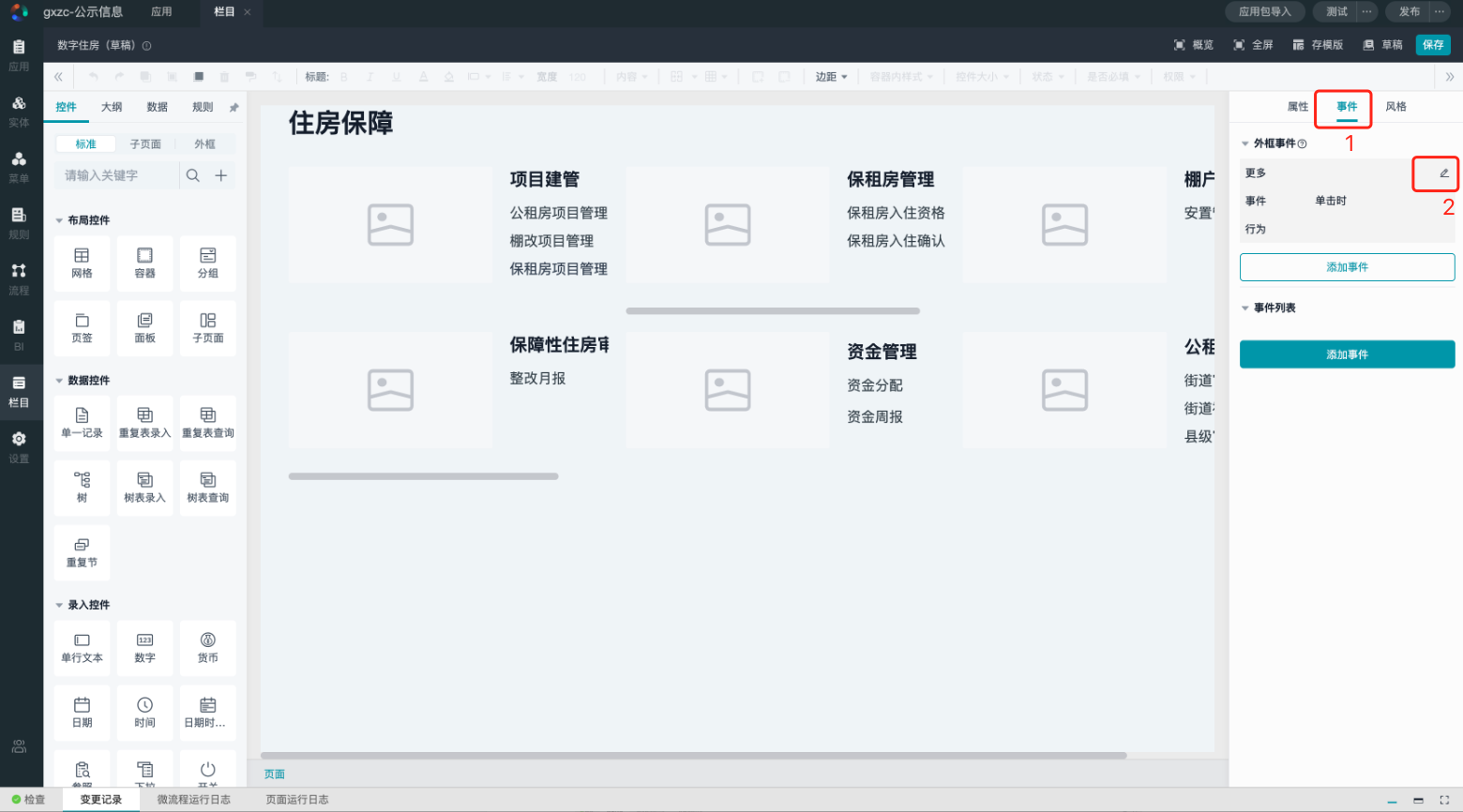
②栏目更多页面配置
配置用户在前端访问栏目时,点击更多打开的页面
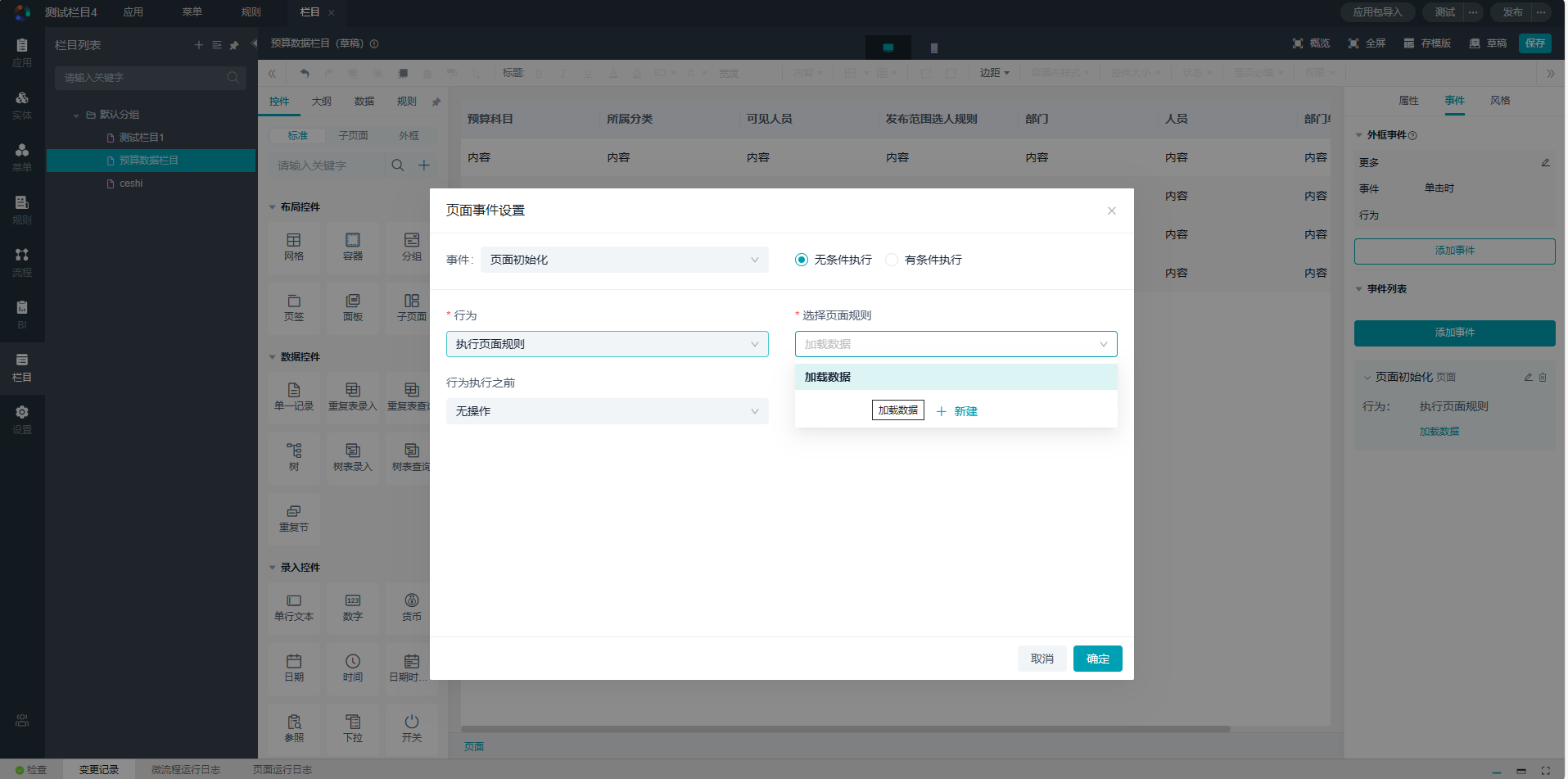
入口:选择页面空白区域,选择【事件】
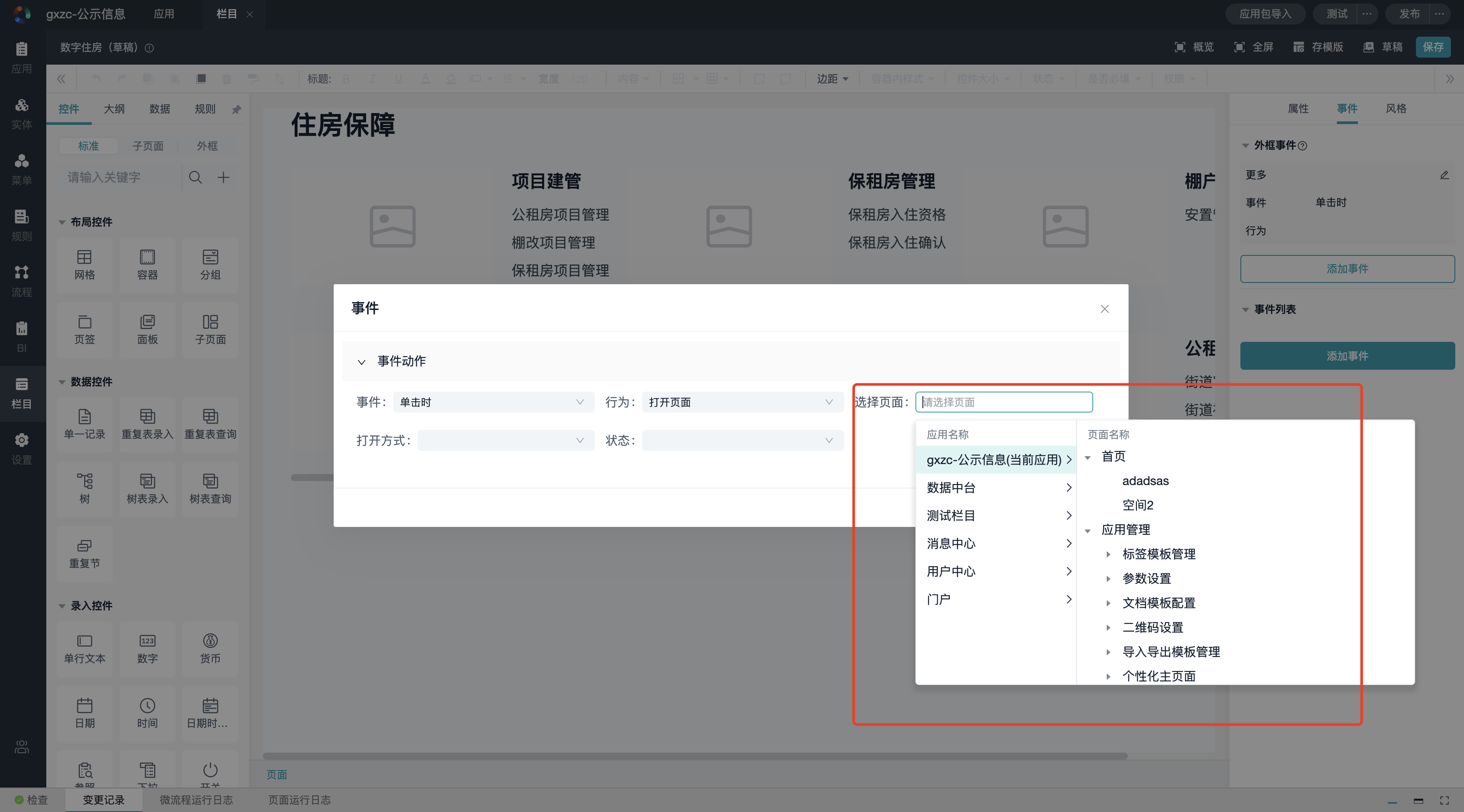
配置页面:
点击更多时,打开的目标页面
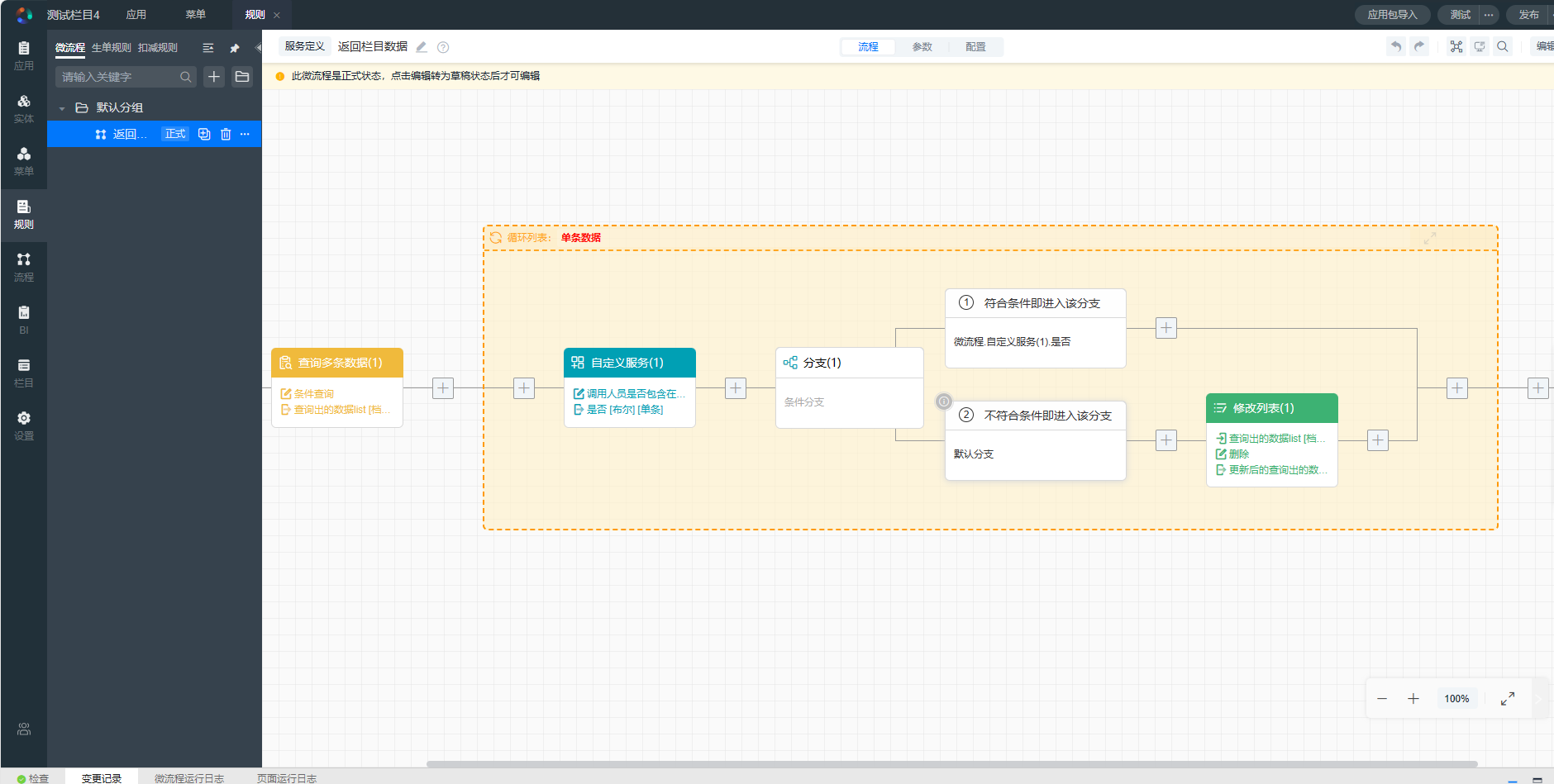
授权解析和数据过滤配置:
通过后端微流程做选人控件的授权人员解析逻辑
通过前端微流程调用后端微流程,并将过滤好的数据写入到页面中。
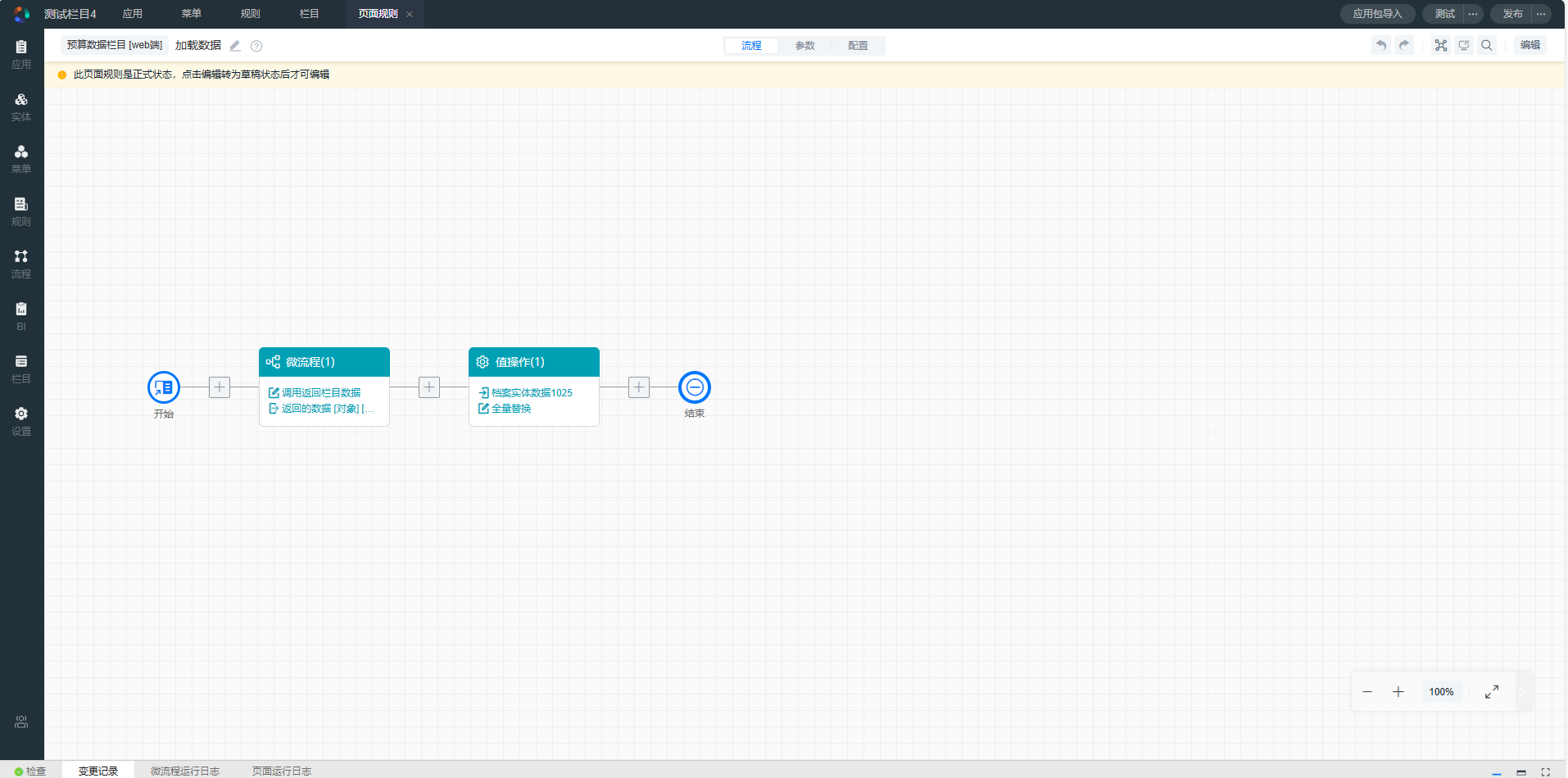
页面事件调用前端微流程,实现页面默认加载即执行。
发布应用:
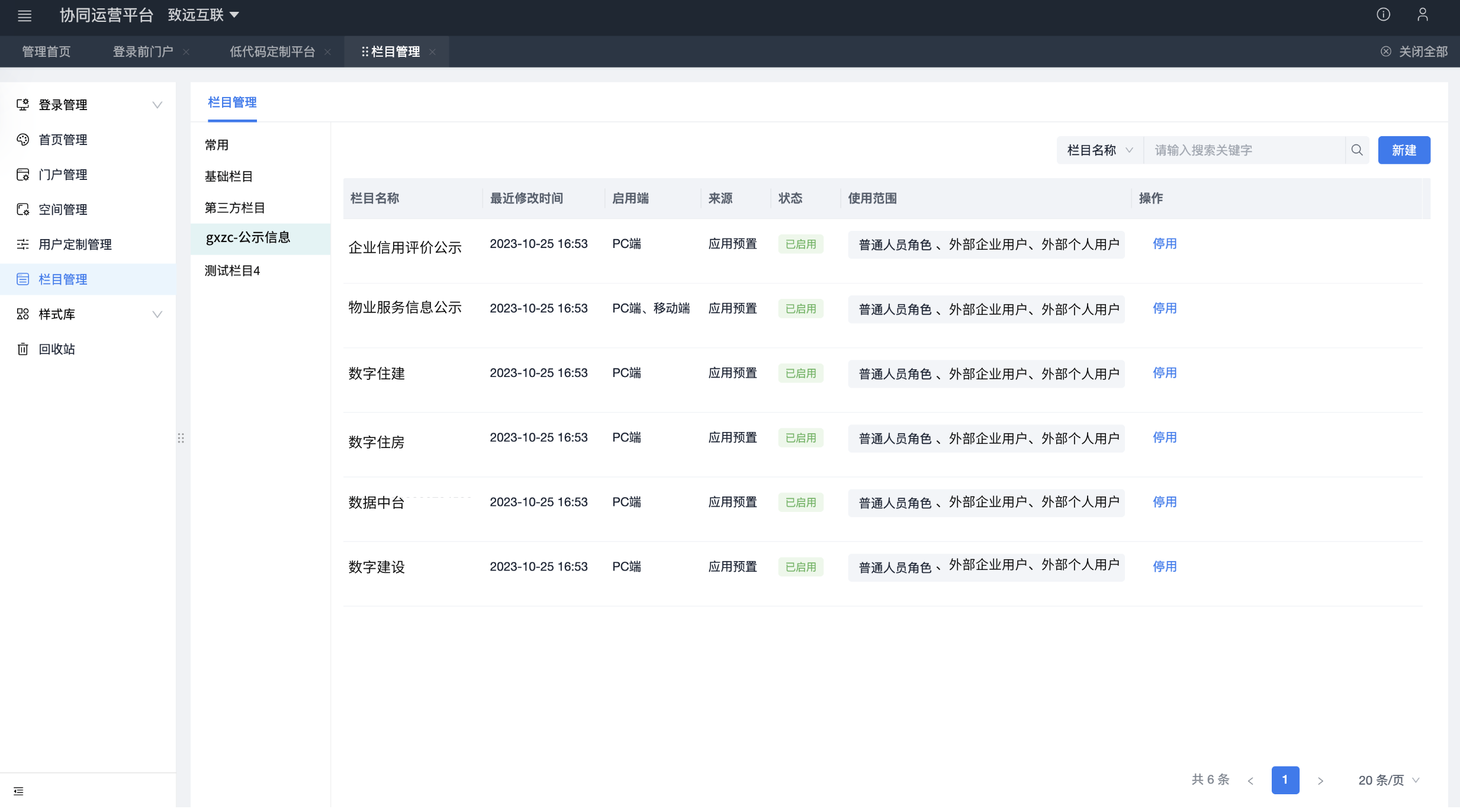
应用发布后,将栏目注册运行态的栏目列表中,可在栏目选择器中被用户选择到
应用发布后,应用栏目支持授权,并且授权可包含【guest】用户,如果被授权给【guest】用户,则可以在登录前空间设计器的栏目选择被选择到
前端用户
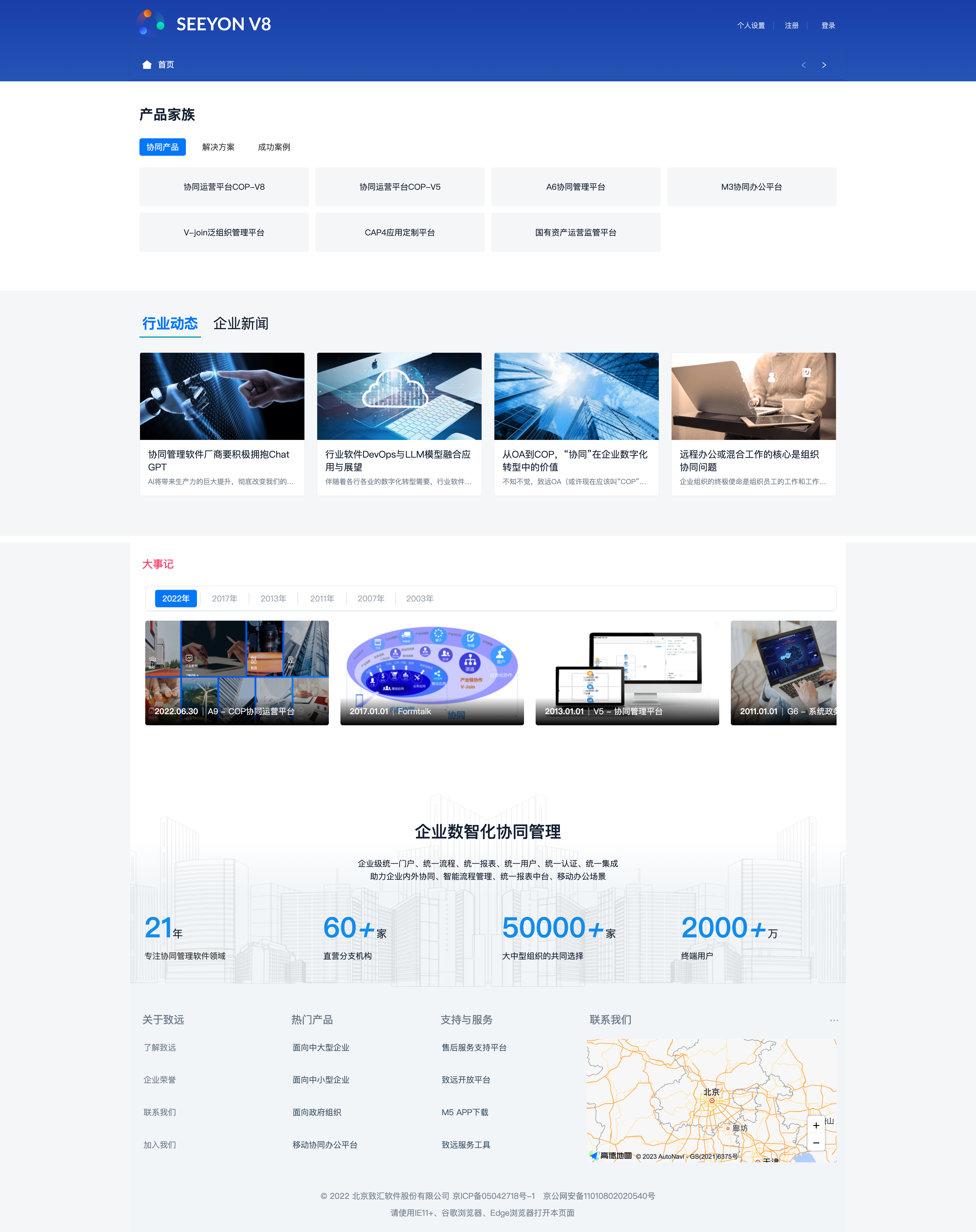
在浏览器中输入访问地址:【设置】页面中显示的登录前门户的访问地址,比如:https://visitor04.test.seeyonv8.com/main/pre/default
后置条件:点击【登录】,输入正确用户名和密码,打开登录后首页。
打开登录前门户页面效果: