自定义页面开发
自定义页面,就是手写代码的方式,实现用户的自定义开发页面的需求。自定义核心是在补足,页面形态相对比较复杂的情况下,可通过手写代码的方式进行开发实现。
:::color4 ⚠️ 注:平台提供了多层次扩展能力,组件的扩展、Iframe的嵌套等,若存在无法实现的场景和交互时,优先考虑通过扩展局部的方式实现。
这种模式下,页面的其他控件依旧可以享受平台后续迭代带来的便利。
若一旦使用了自定义页面,则后续的页面的维护只能通过代码的方式进行维护。
故,慎用!!!
:::
开发前序准备
- 使用 React.js 进行基本开发
- 对应环境的Git仓库,账号,密码(需要授权申请,找对应的负责人沟通申请)
- 基本的前端开发环境(Node,VSCode……..)
开发流程
自定义页面的开发流程核心分为是五个步骤
生成代码工程
在 低代码设计器中创建页面
- 首先进入 UDC 页面设计器. 在设计器中创建实体,以及自定义页面。
- 保存页面后,点击页面右上角 “测试” 即可进行应用发布。
Git拉取源码
从 GIT 仓库 获取生成好的应用源代码
获取应用的源代码前,我们需要拿到应用的唯一标识“应用ID(appId)”或 “应用名称(appName)”,可通过下面图示获取
接下来我们进入 GIT 仓库, 通过 “应用名称(appName)” 找到对应的前端代码仓库,将代码克隆到本地。
工程首次创建时,可以使用此demo, 解压后,将代码拷贝到工程中。另外我们还需要创建对应手写页面的文件,文件名与设计器中创建的页面标识一致。 如: /pc/src/pages/${pageName}/customPage.tsx
:::color5 ⚠️ Git的账号密码,需要单独的授权开通,故若没有账号密码,可找对应的技术负责人沟通
仓库地址 : https://v8git.seeyonv8.com/dashboard/groups
应用手写代码一般位于extend>frontend的group下,具体位置需要根据环境实际设置而定
Git分支管理
git仓库的分支于应用的设计版本一致,如应用的设计版本为1.0,则git仓库的分支也为1.0
:::
本地代码调试
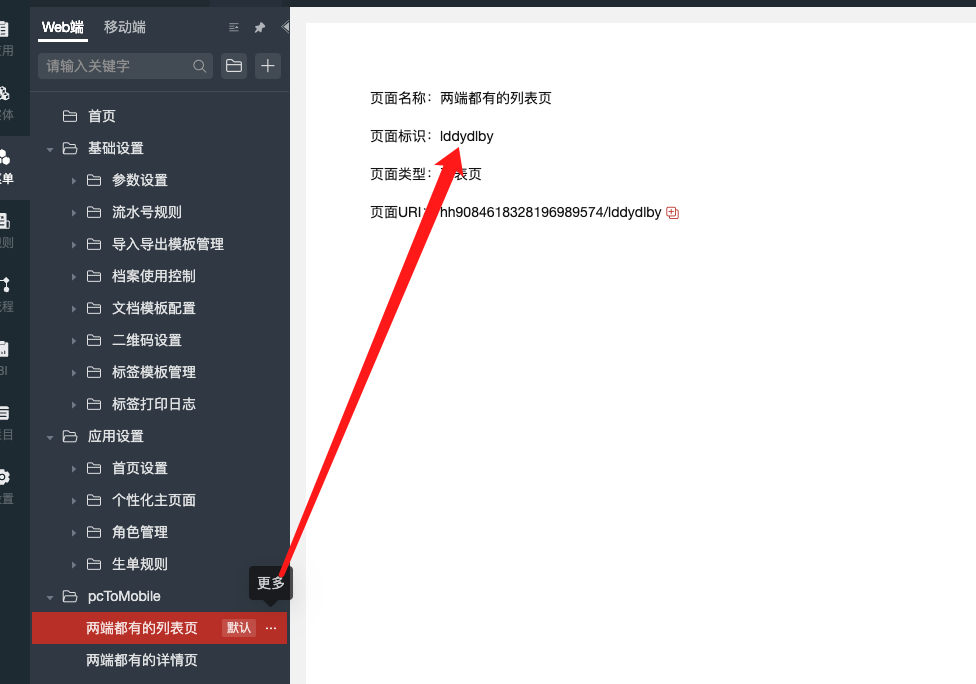
确定页面标识/页面URI
首先我们找到在设计器中定义的页面的 URL , 在设计器-菜单-“查看页面属性” 中 找到页面标识 页面URI
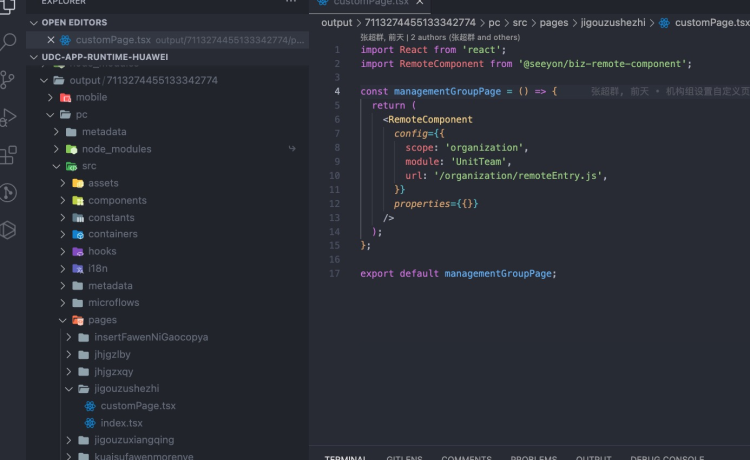
确定代码目录
…进入 应用源代码目录后, 就可以看到 pc/mobile 两个终端的 代码。
比如我们进入 PC 目录中 ,根据页面标识 找到 customPage.tsx 文件, 此文件就是 支持 开发者实现自定义代码的文件。
:::
安装依赖
- 如果 调试 PC 端代码 则进入 pc 目录执行
yarn install以便安装前端 NPM 包 - 如果 调试 Mobile 端代码 则进入 mobile 目录执行
yarn install以便安装前端 NPM 包
调整 webpack 代理
修改 webpack-overrides-custom.js 的 hostName 变量值为当前开发/调试环境地址
本地启动
- 如果 调试 PC 端代码 则进入 pc 目录执行
yarn start - 如果 调试 Mobile 端代码 则进入 mobile 目录执行
yarn start
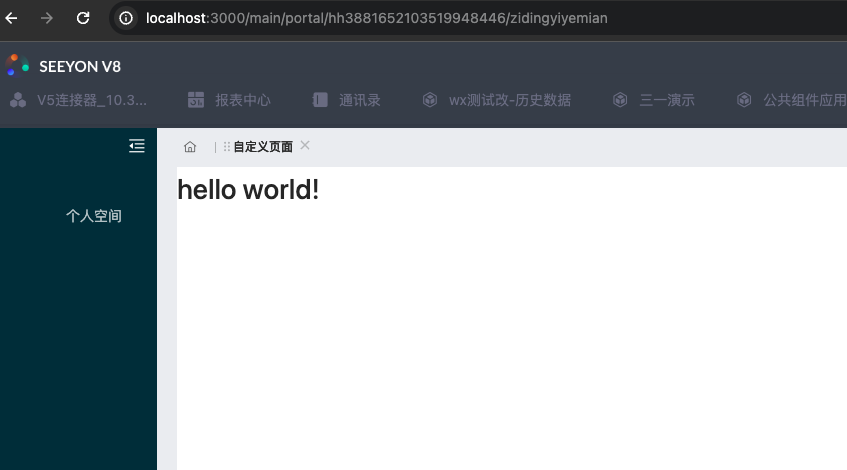
启动成功后进入浏览器输入地址就可以访问了
下面是一个示例:
- 本地登录: http://localhost:3000/login
- 登录成功后,访问具体的页面http://localhost:3000/main/portal/hh3881652103519948446/zidingyiyemian
main/portal: 固定的主应用地址hh3881652103519948446: 当前应用的英文名称zidingyiyemian: 当前应用下某个具体页面的URL
前后端接口交互
- 后端提供
restFull API - 前端通过
fetch等工具 调用restFull API
Git推送页面代码
自己添加的自定义代码 调试完成后, 重新 push 到 远程 GIT 仓库
使用正常的 GIT 提交 推送流程, 将代码推送到远程仓库中
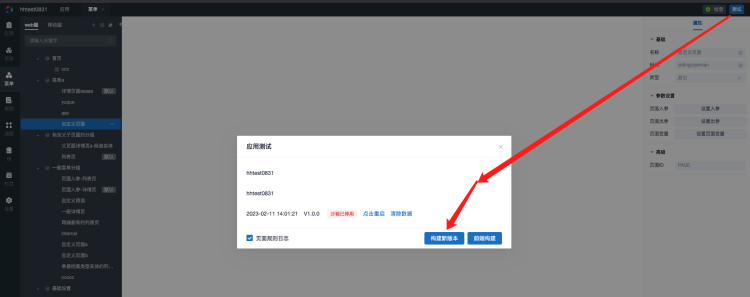
发布
回到设计态重新 点击 “发布/构建/测试” 按钮
自定义参照开发
自定义原生APP适配层